内容纲要
一、如何设置全屏灰色
实现全局灰色屏幕界面,在CSS内或class中添加CSS滤镜即可:
在html标签上,添加一个全局css样式:
使用
filter: grayscale(100%);
或
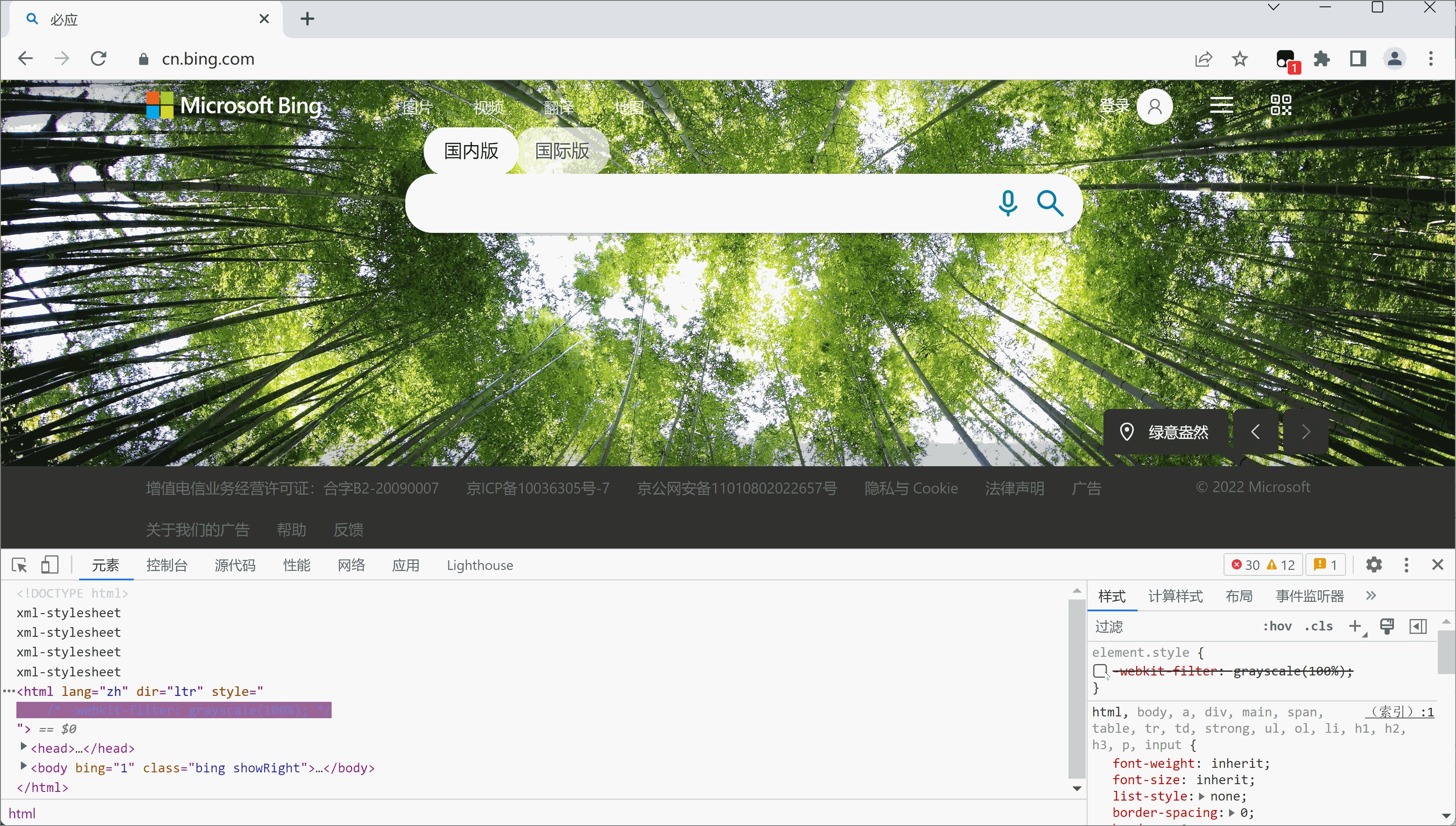
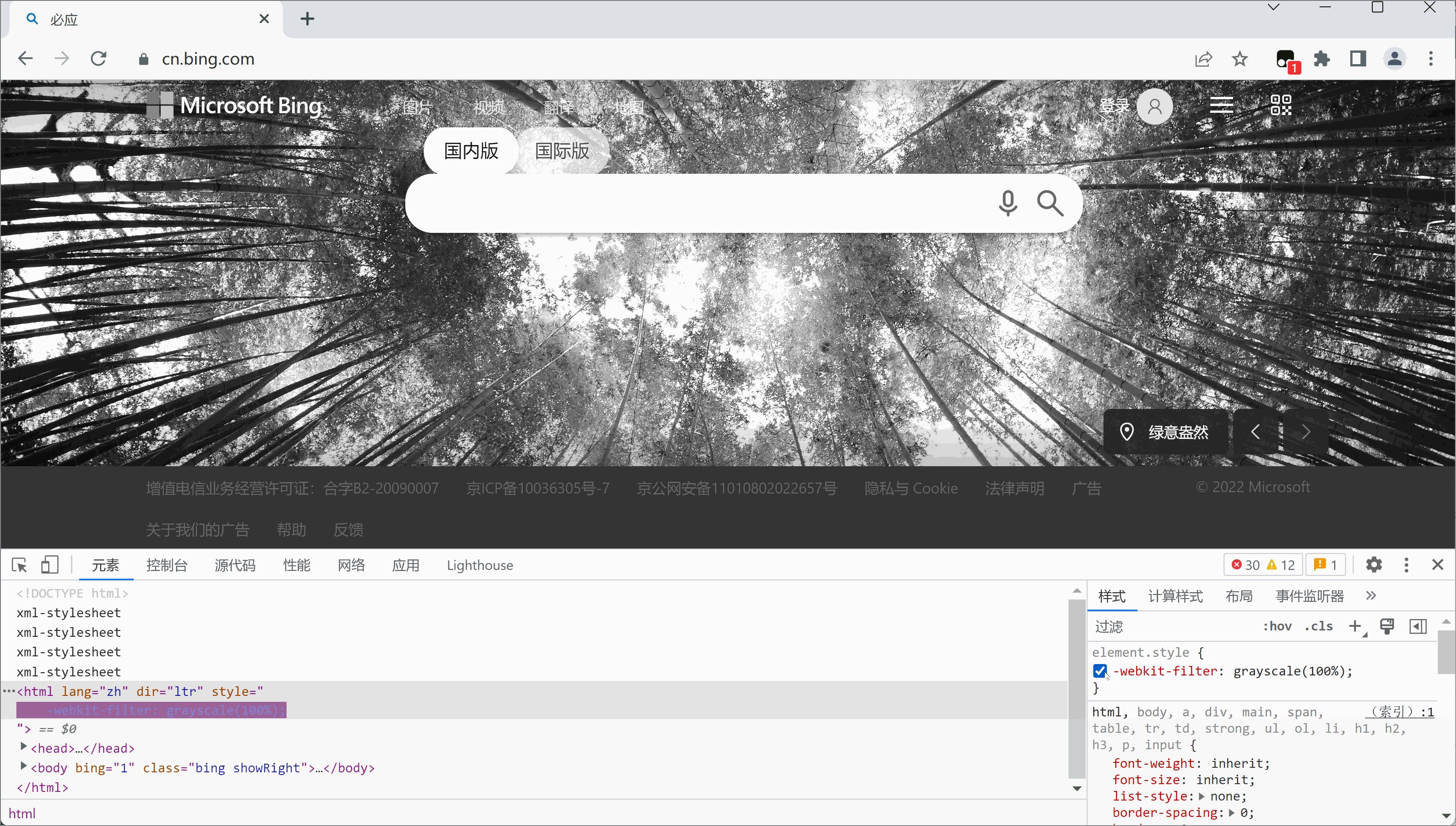
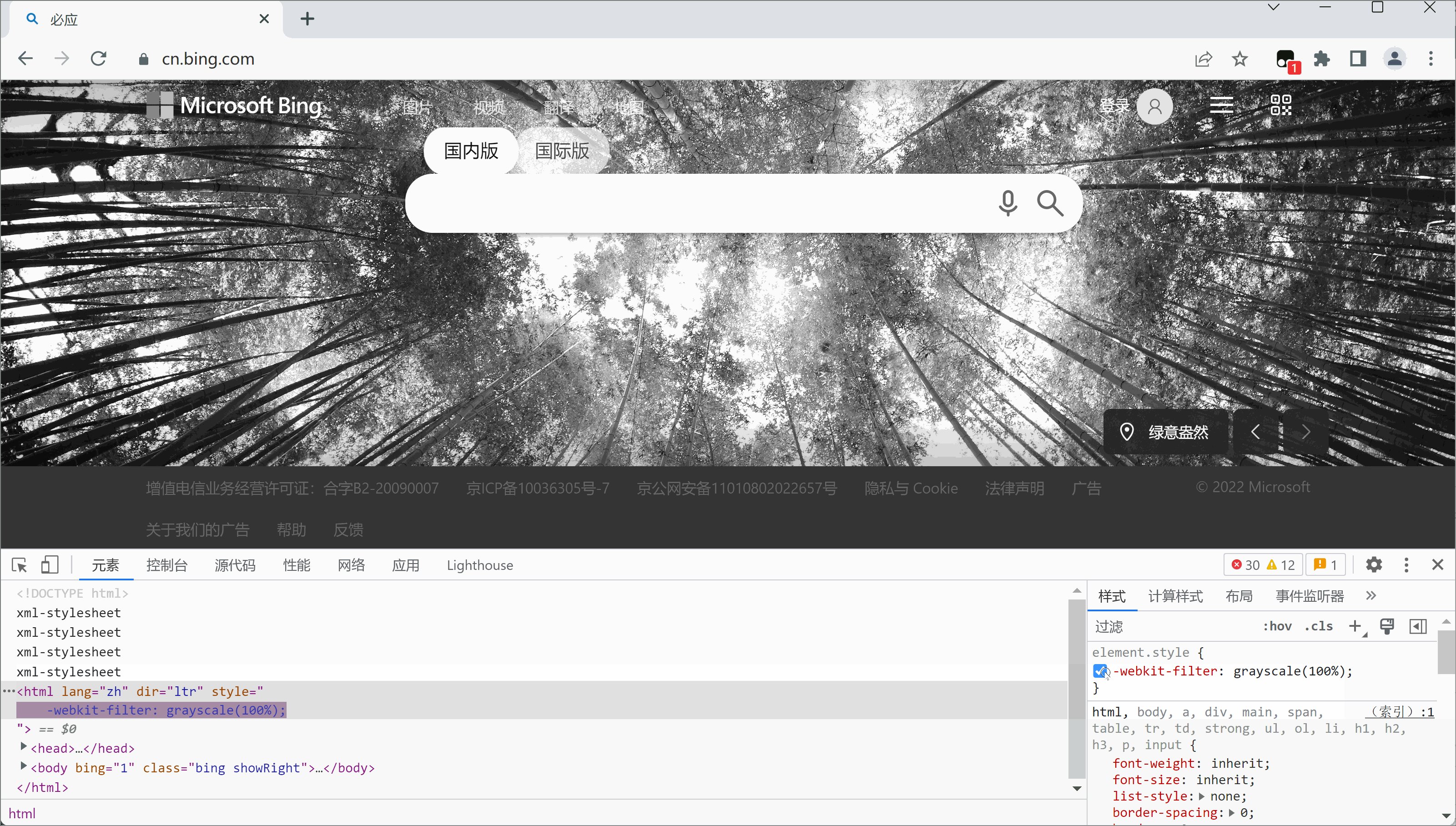
-webkit-filter: grayscale(100%);


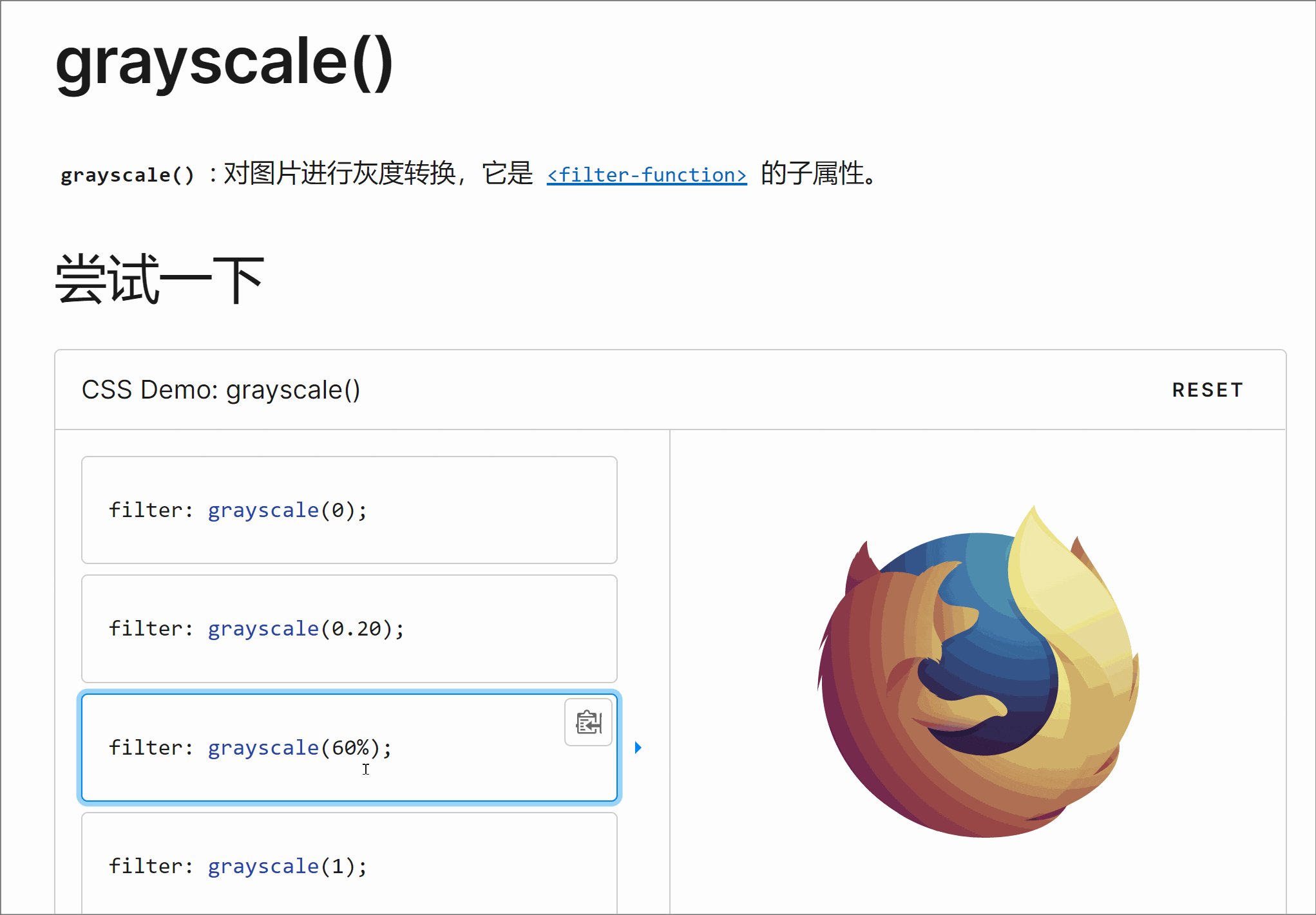
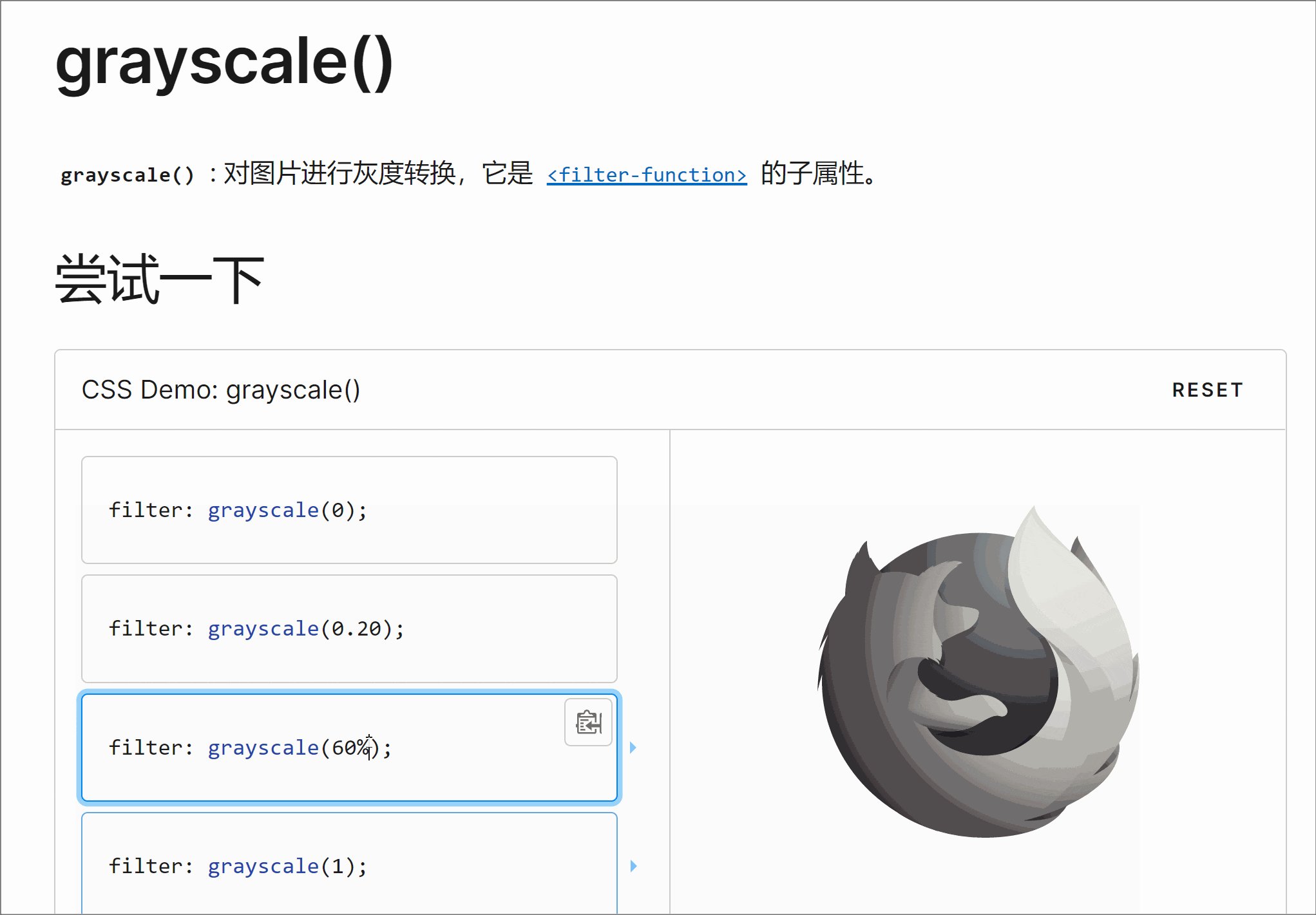
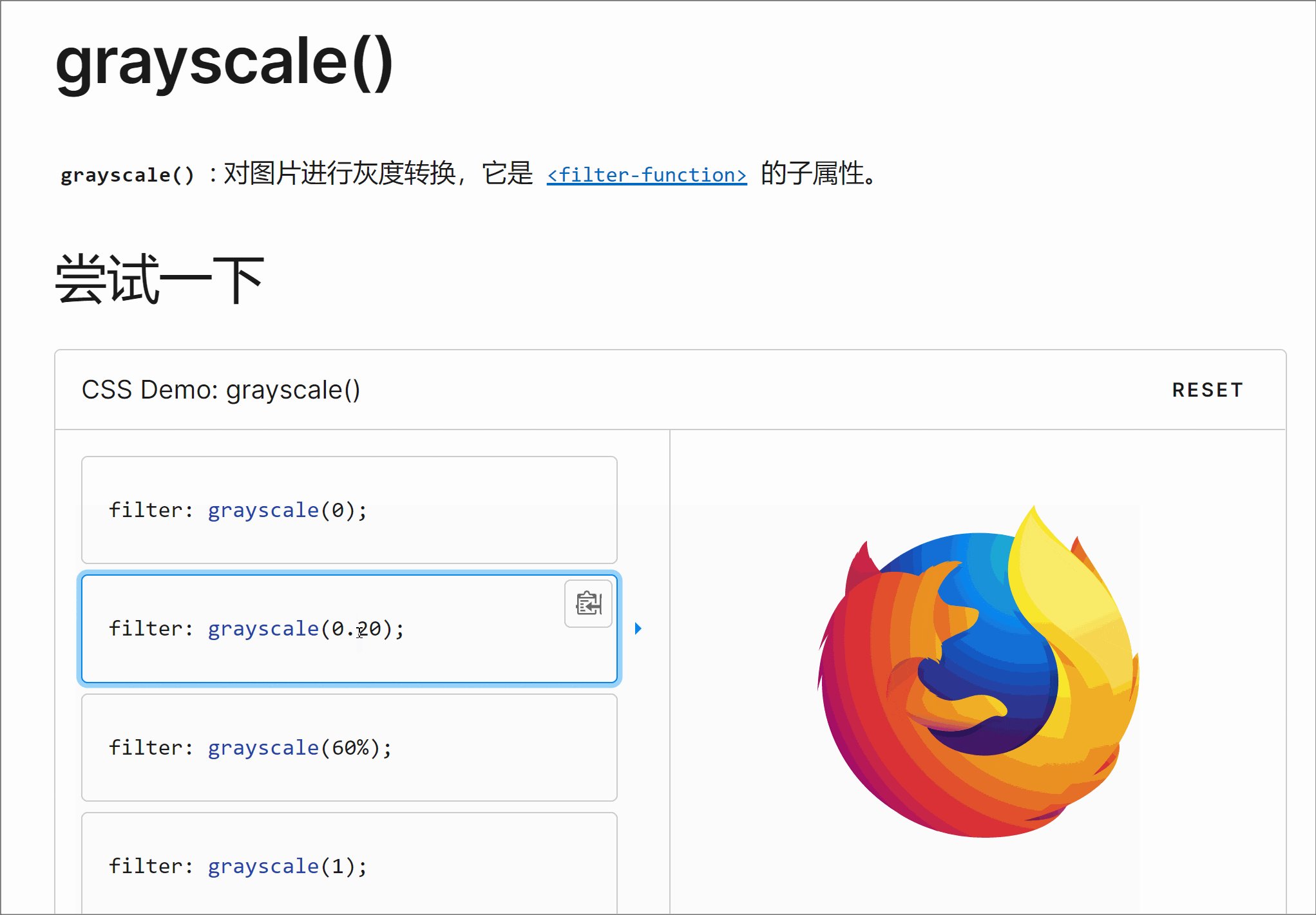
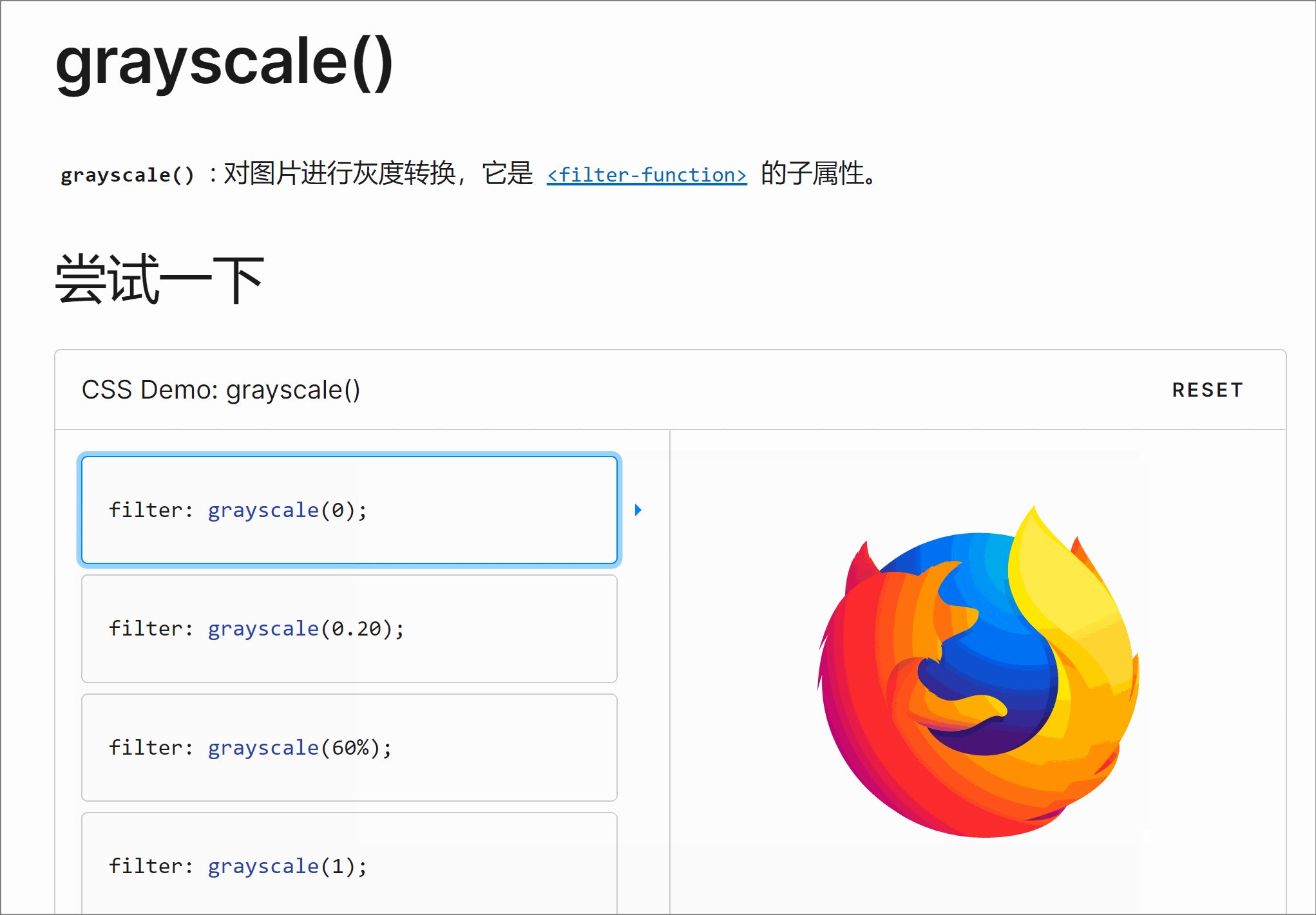
grayscale():对图片进行灰度转换
https://developer.mozilla.org/zh-CN/docs/Web/CSS/filter-function/grayscale
baidu.com网页中的灰度相关代码
body.big-event-gray .water-container {
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: grayscale(100%);
filter: gray;
}二、如何取消全屏灰色
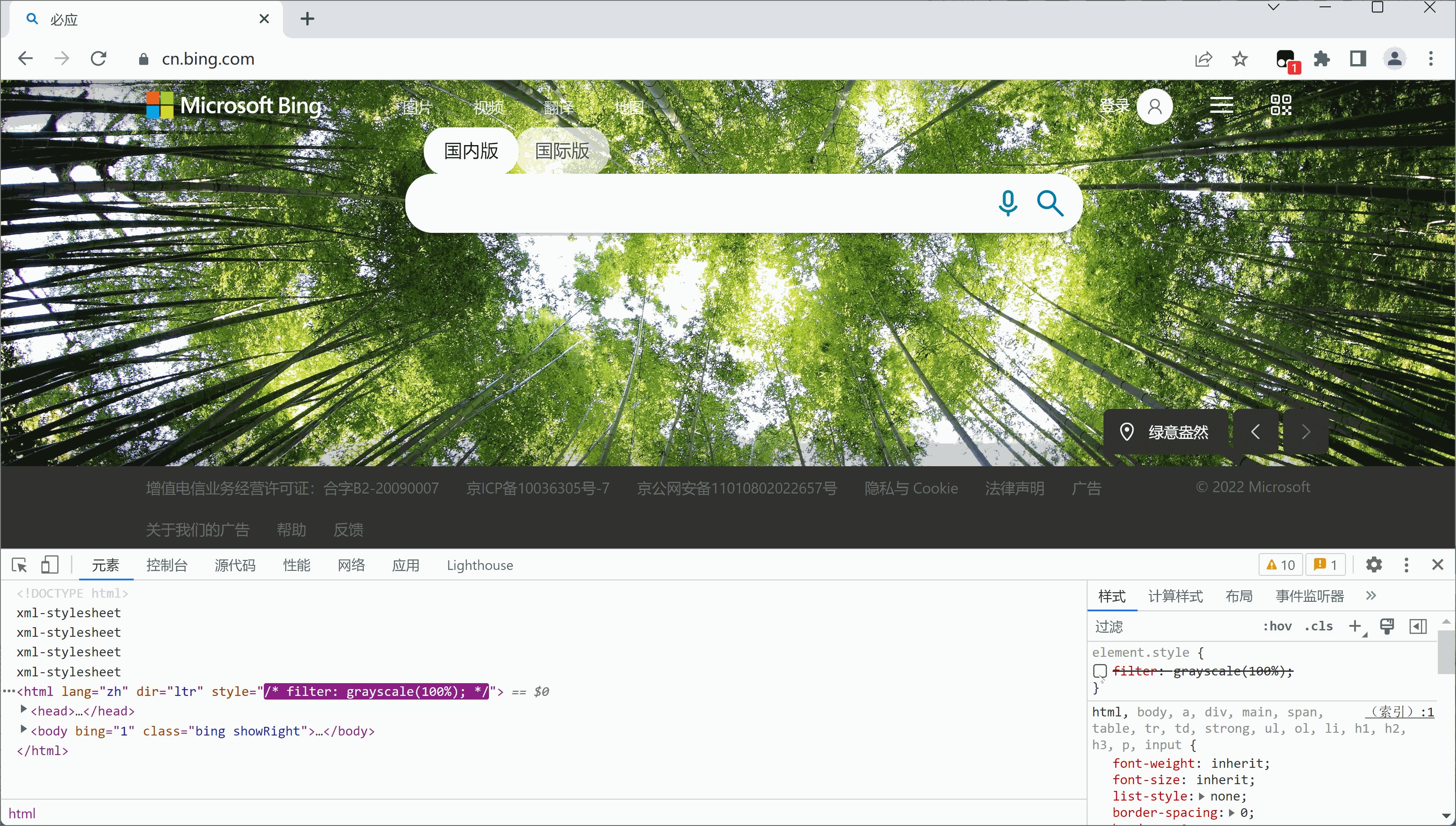
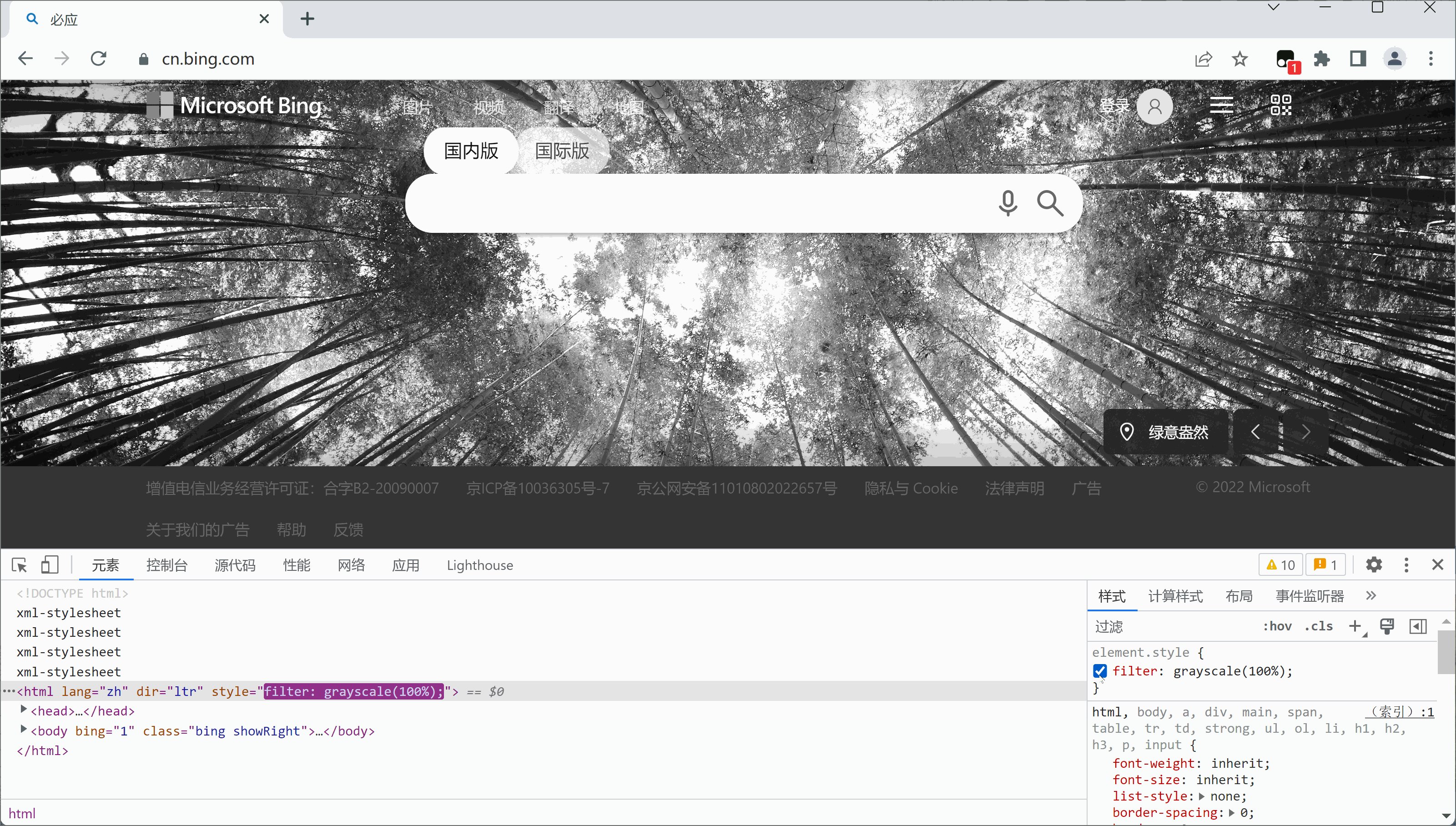
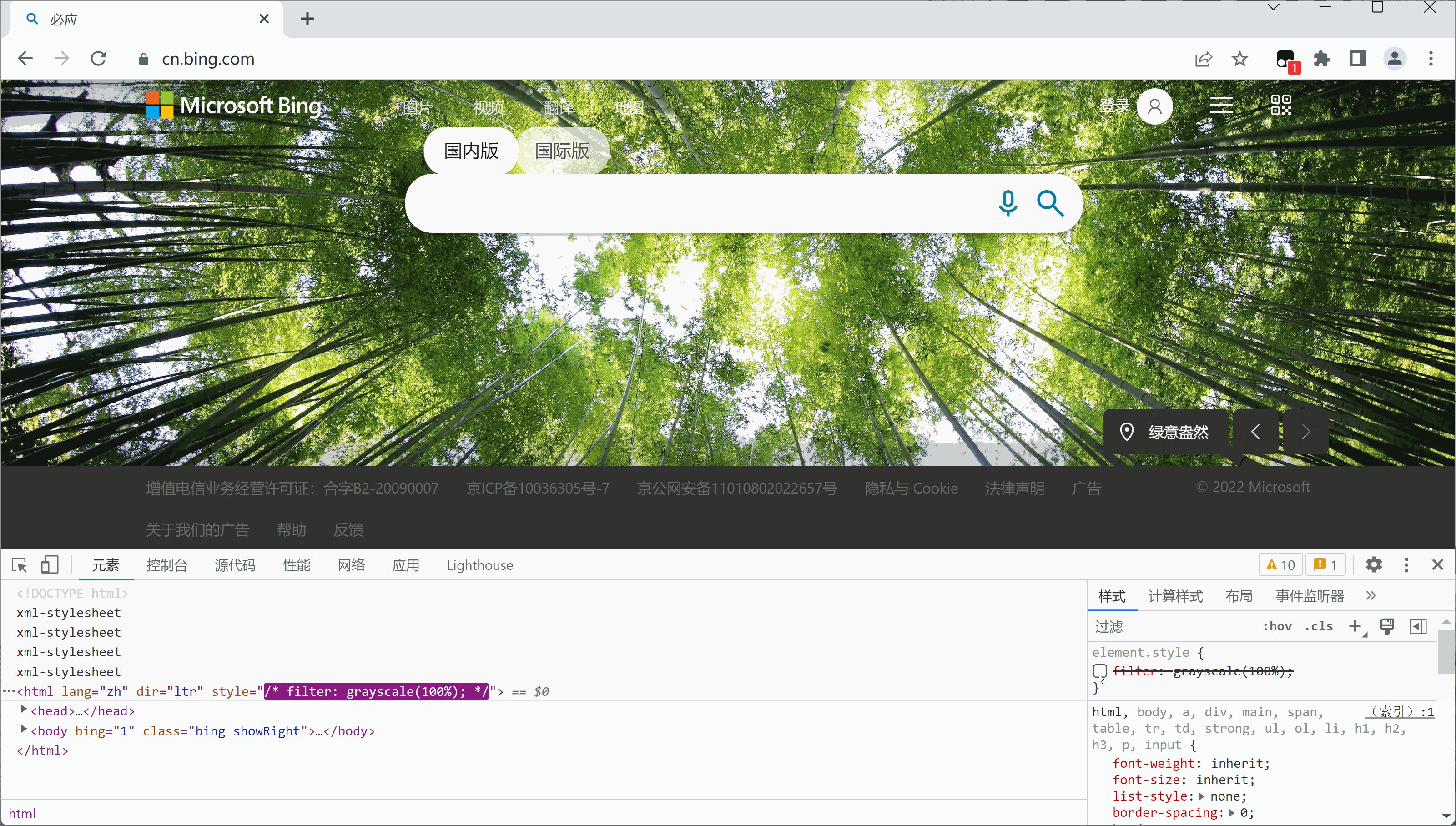
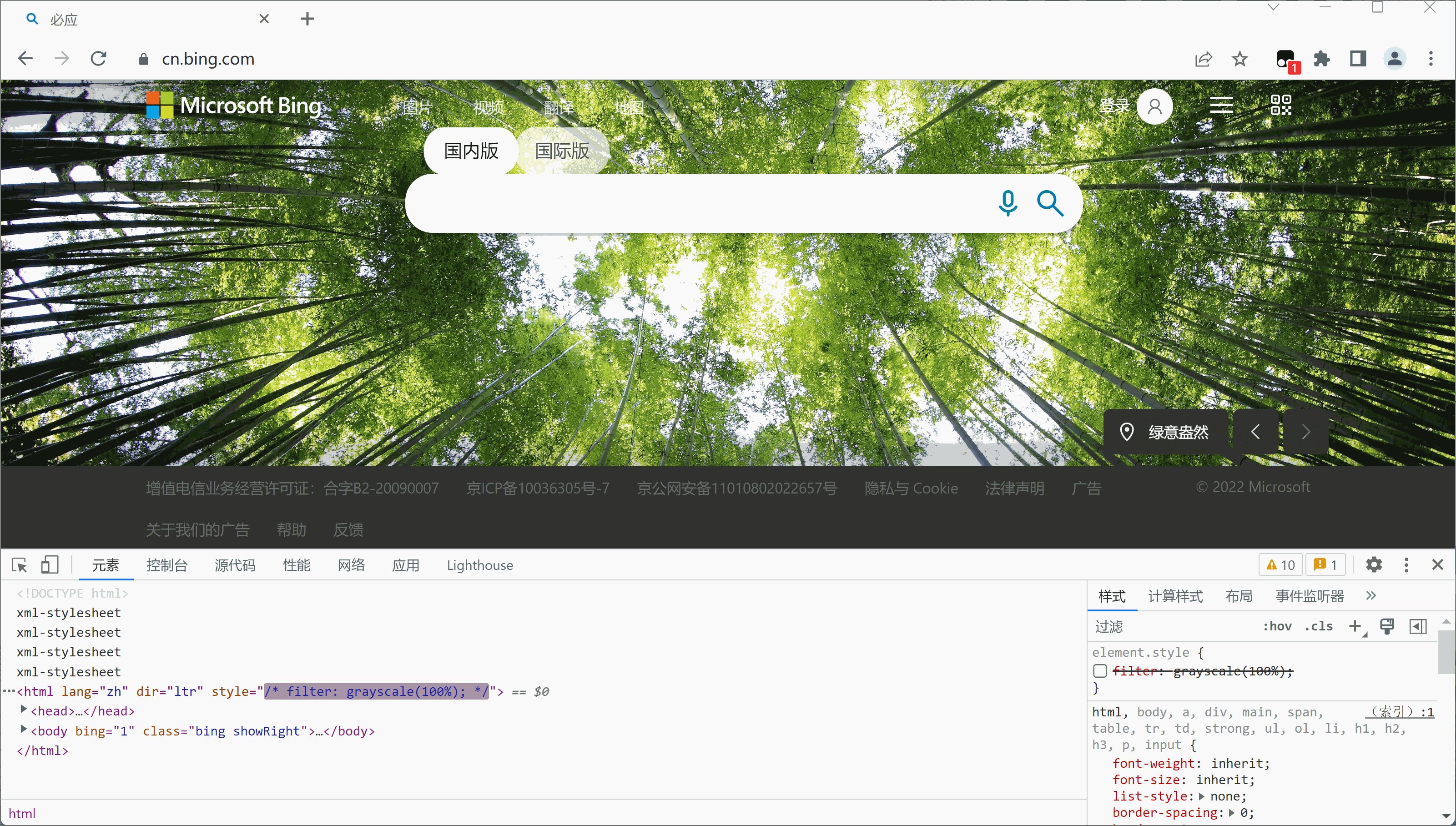
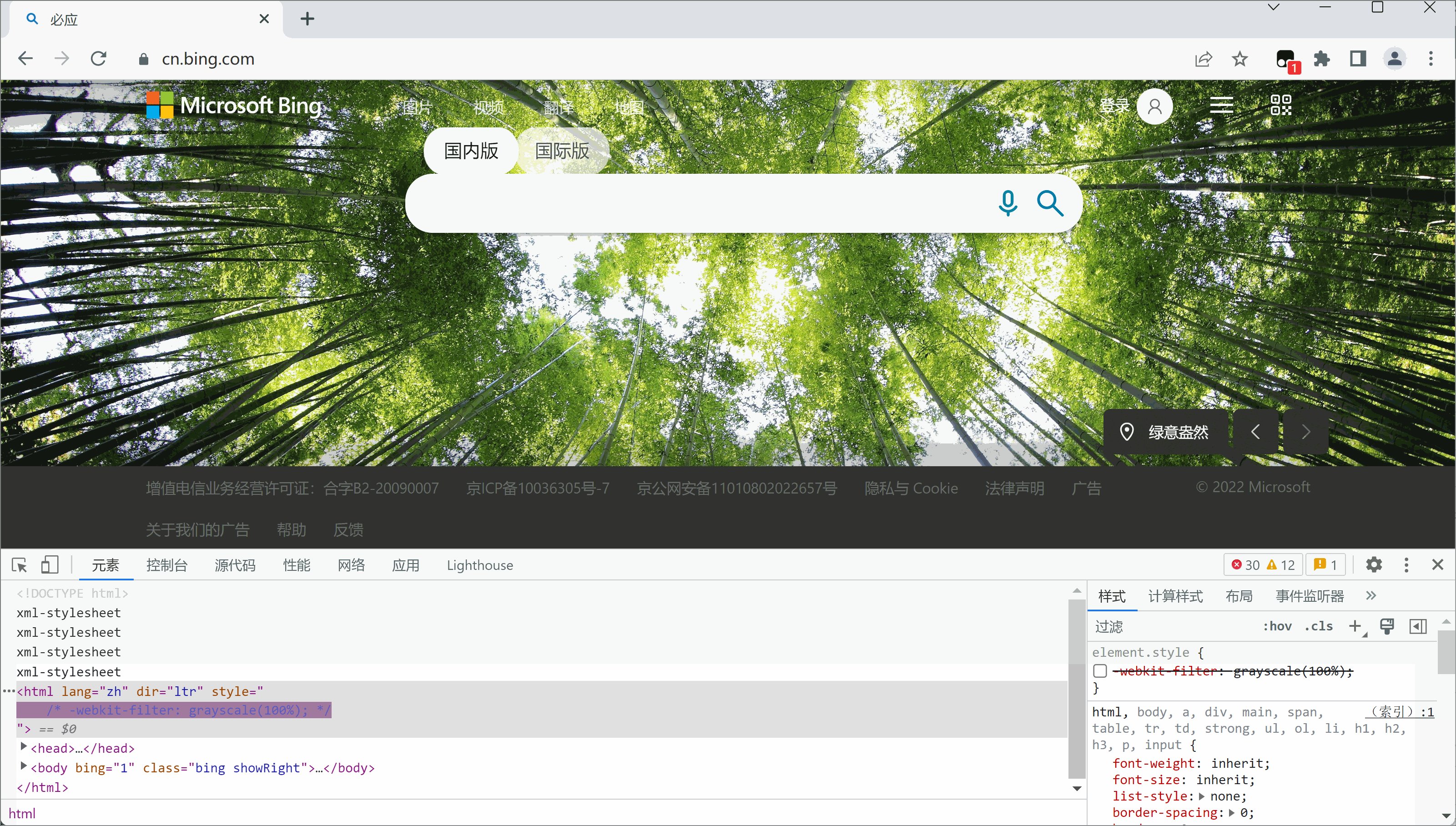
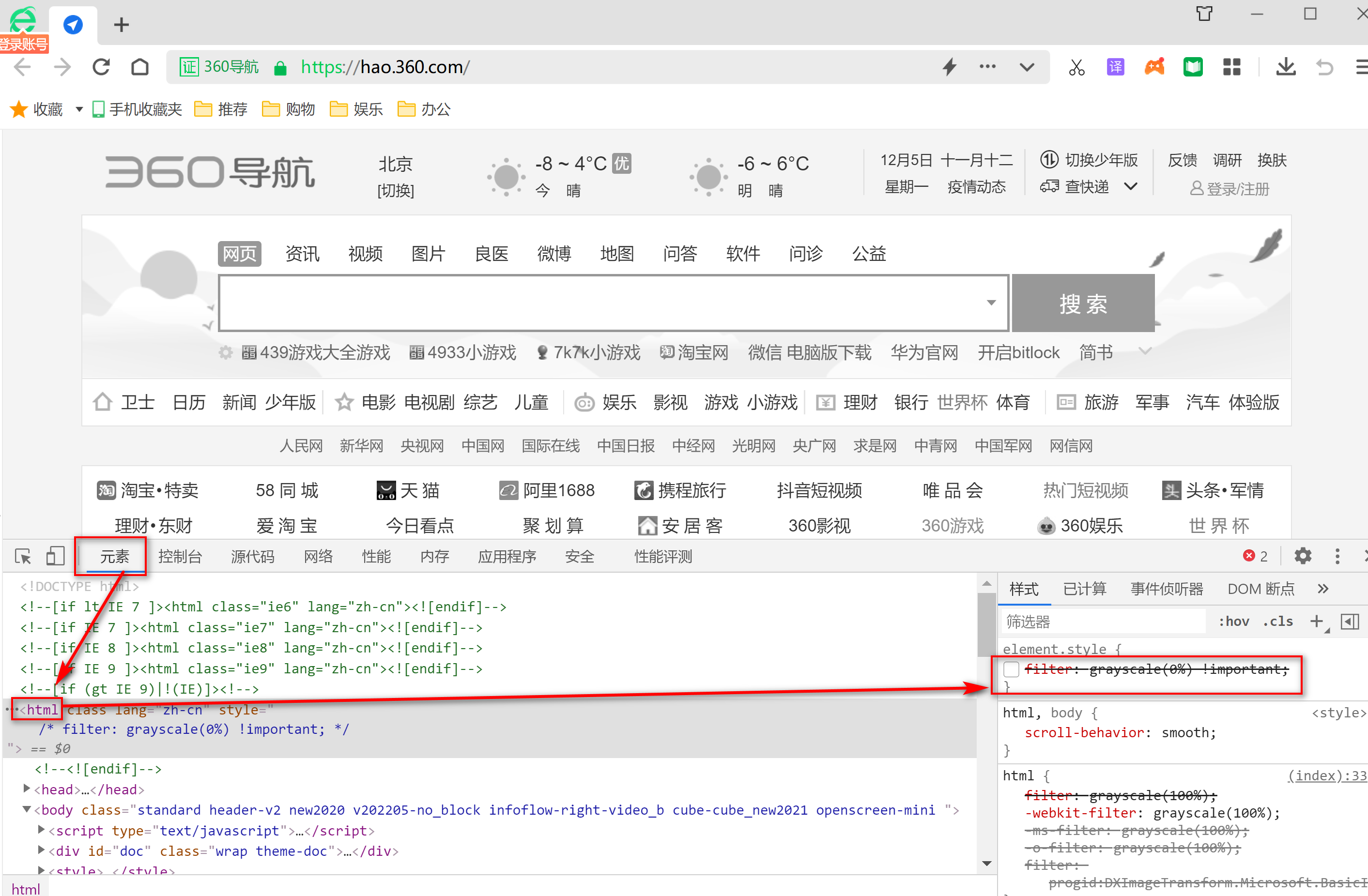
1、按F12,打开开发者控制台
2、Chrome、Microsoft Edge和360浏览器点击元素标签;
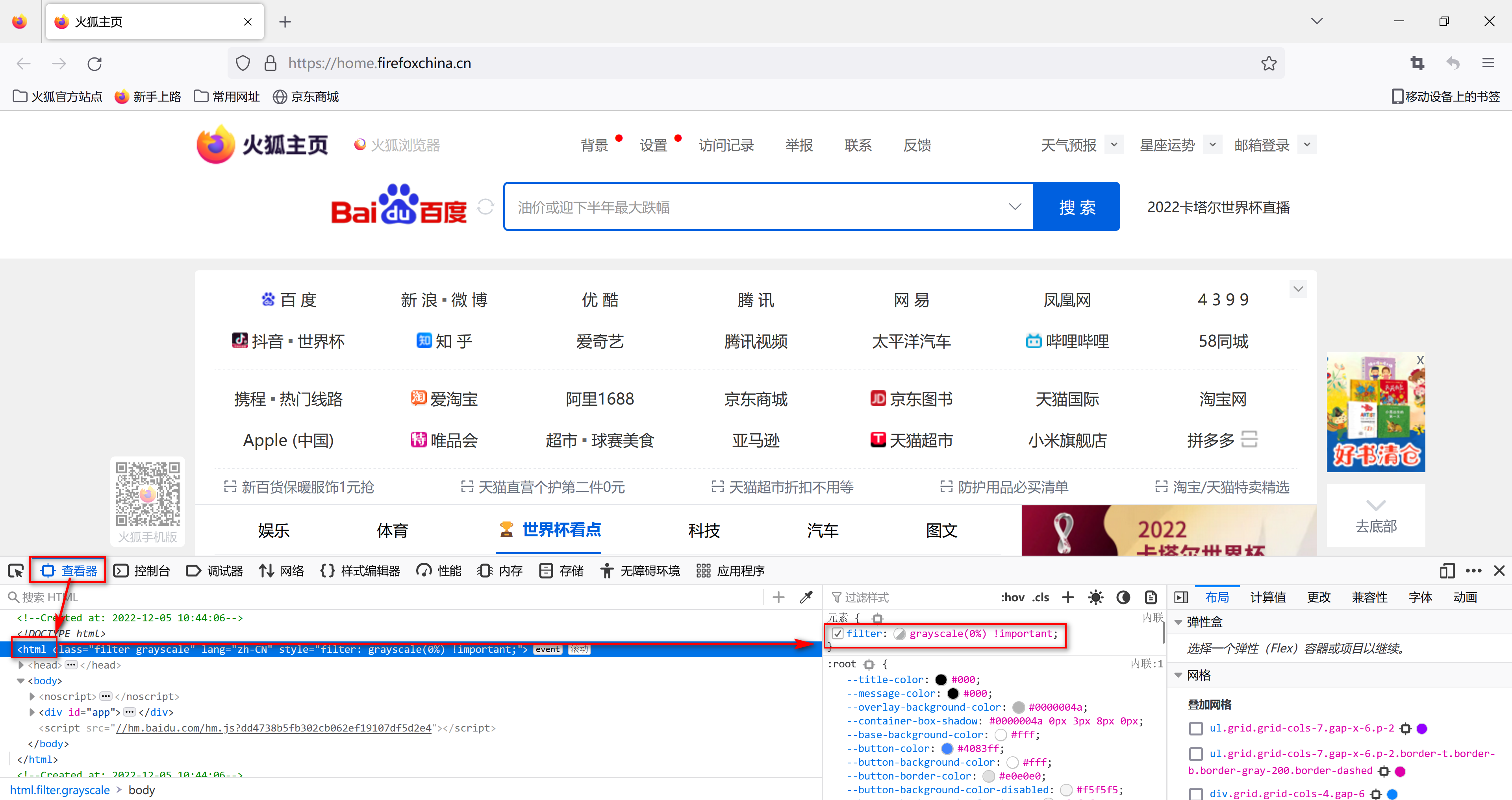
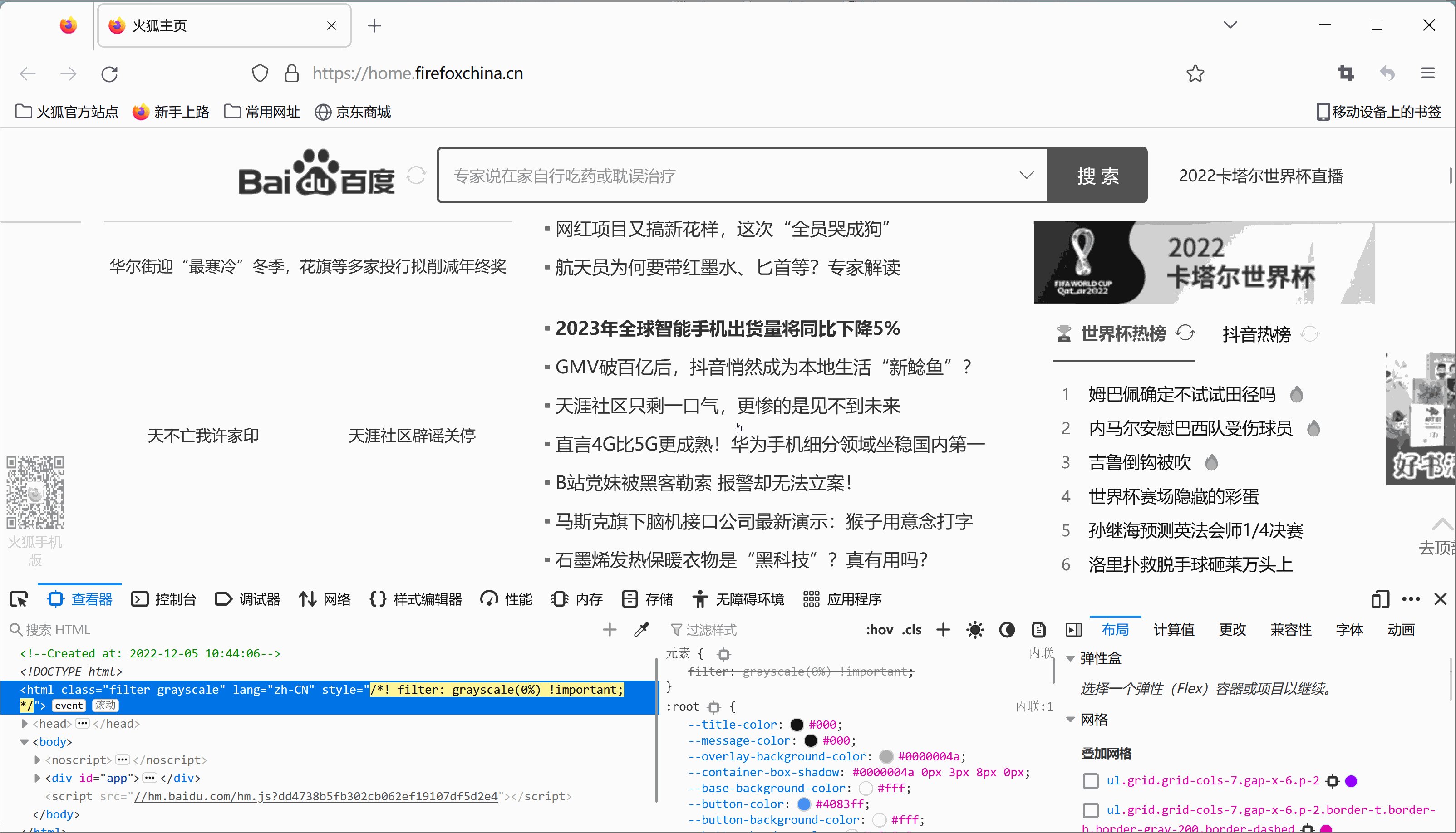
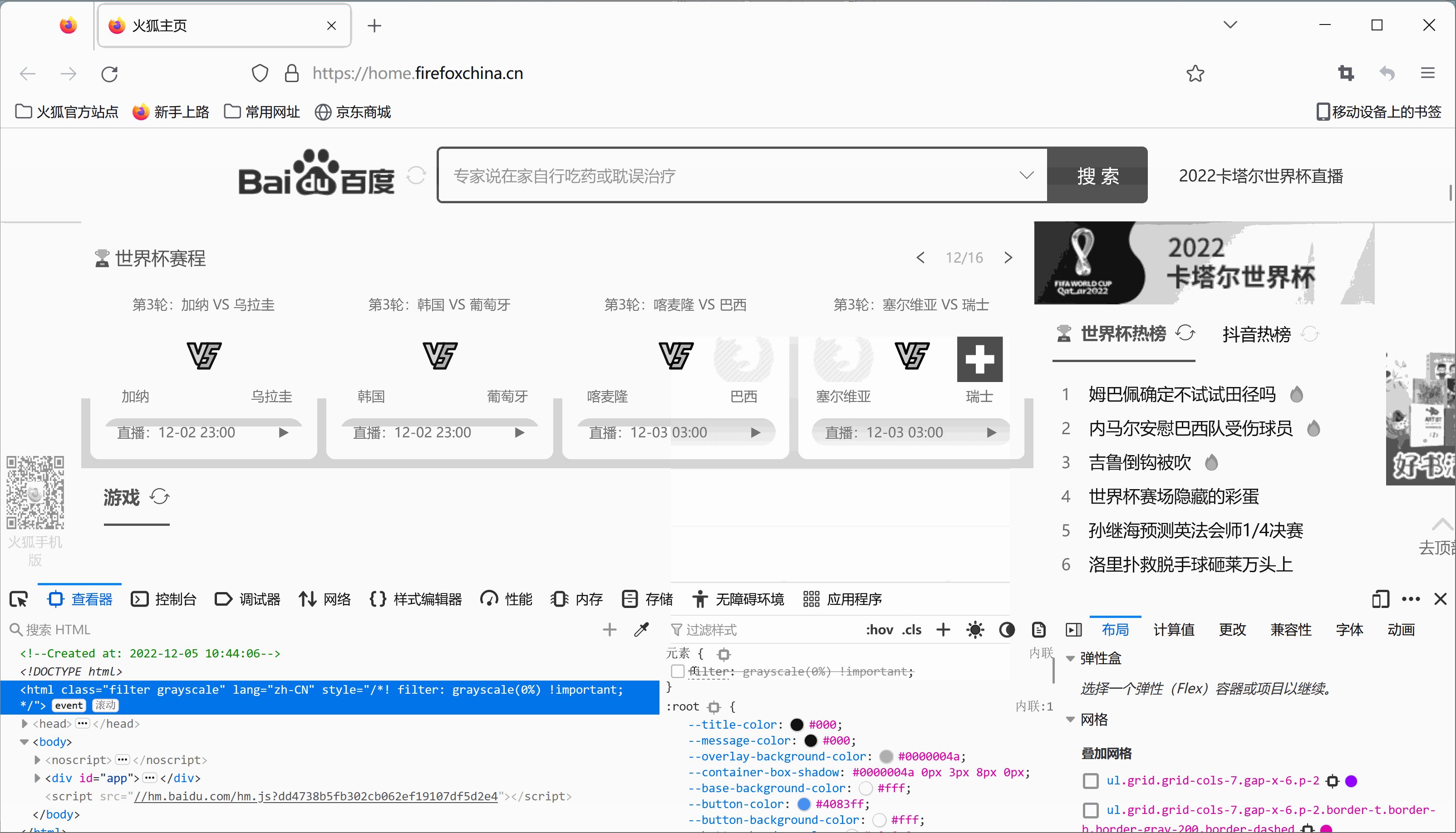
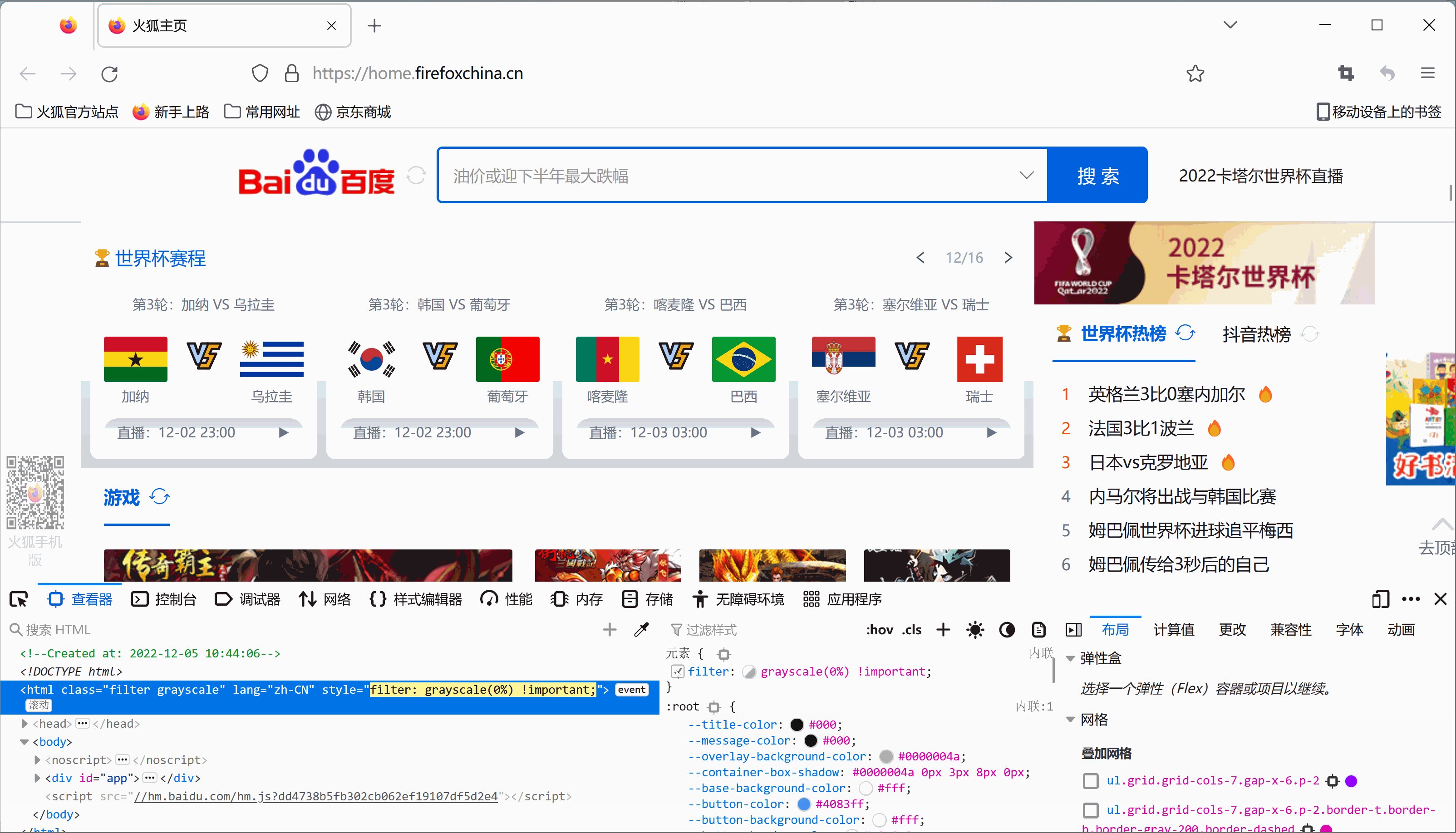
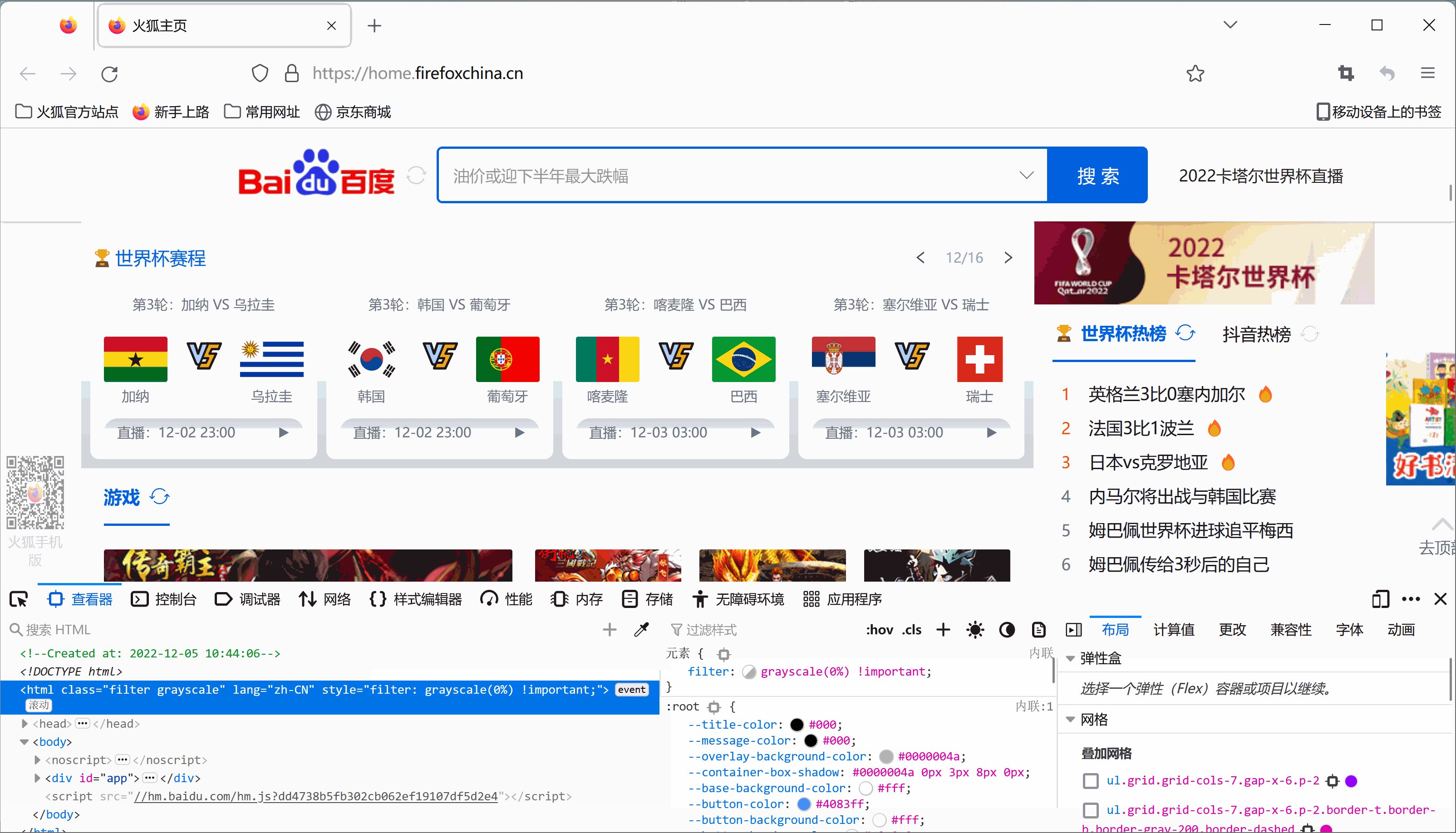
火狐Firefox点击查看器标签;
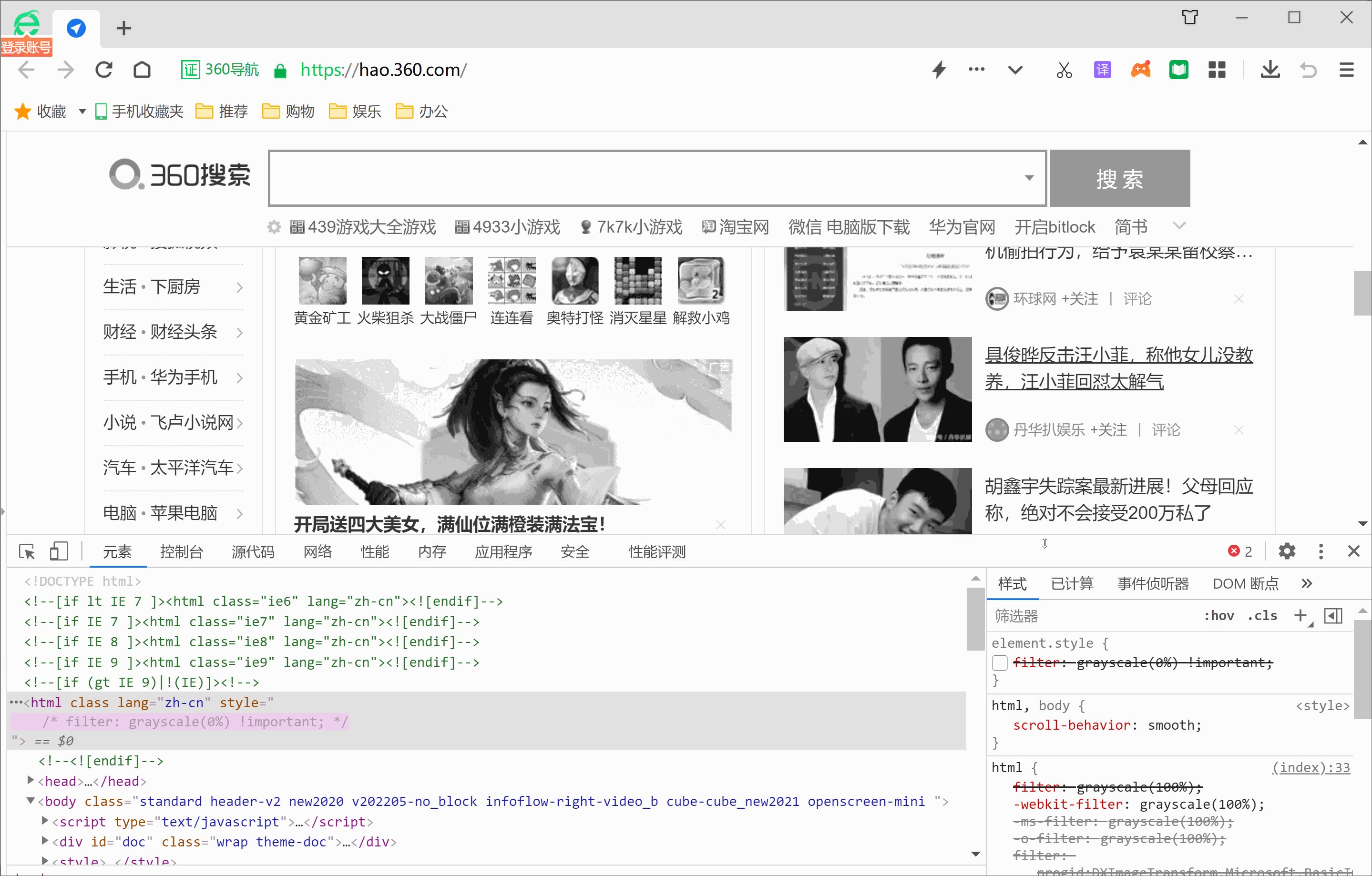
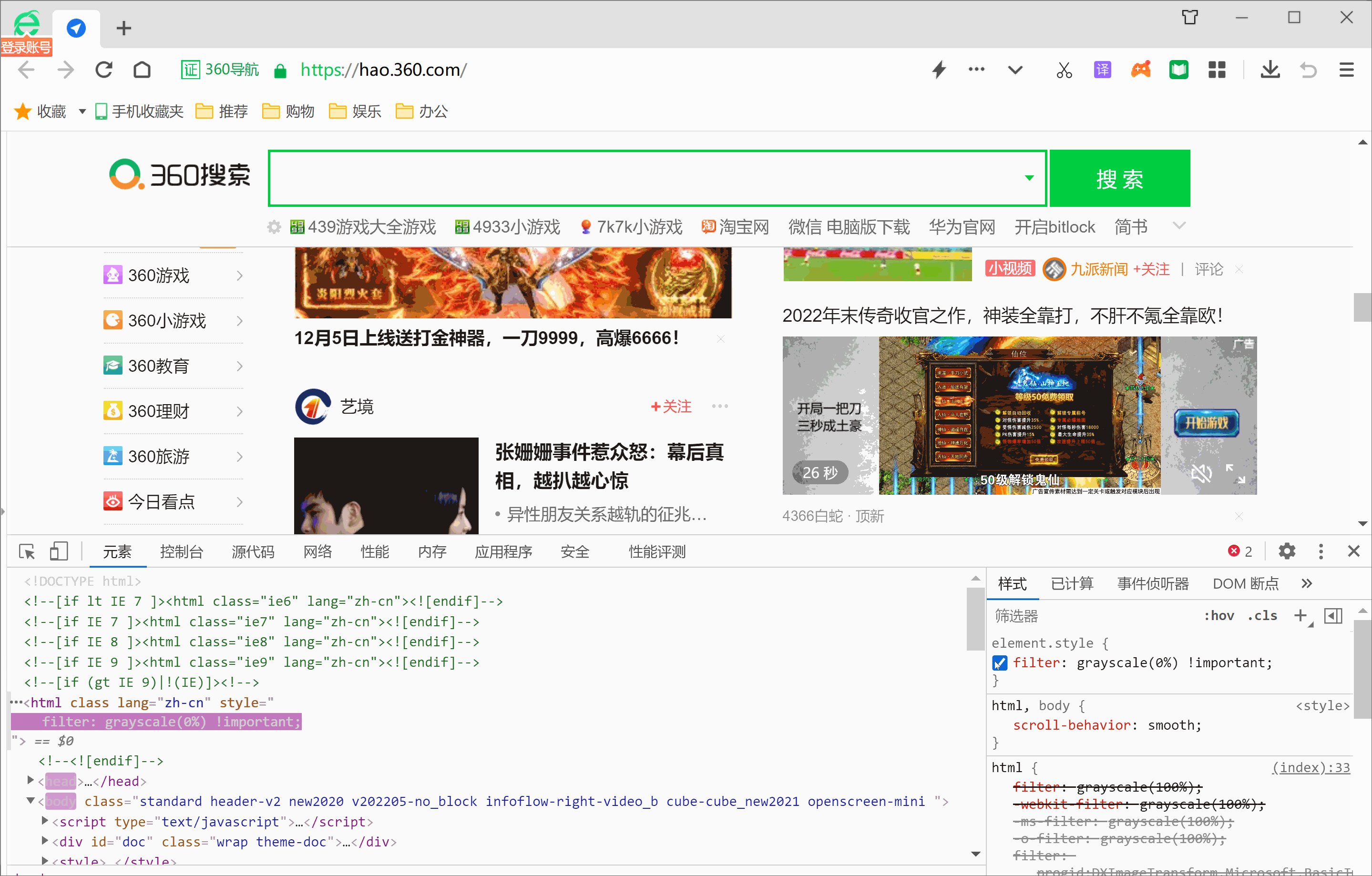
3、找到html标签,在右侧粘贴如下样式即可
filter: grayscale(0%) !important;提示:部分网站此规则可能无法生效。
Chrome浏览器


MicroSoft Edge浏览器
同上。
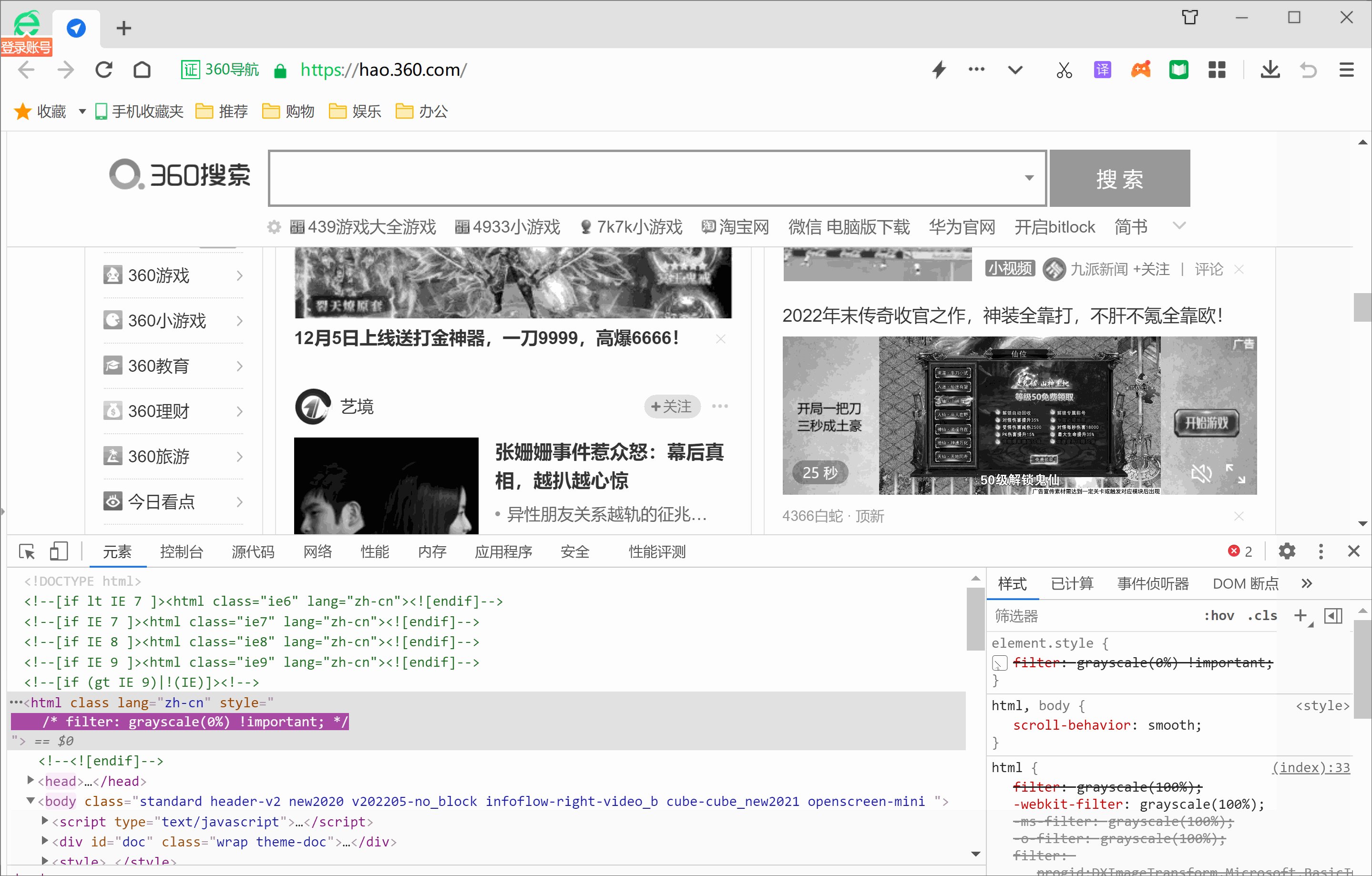
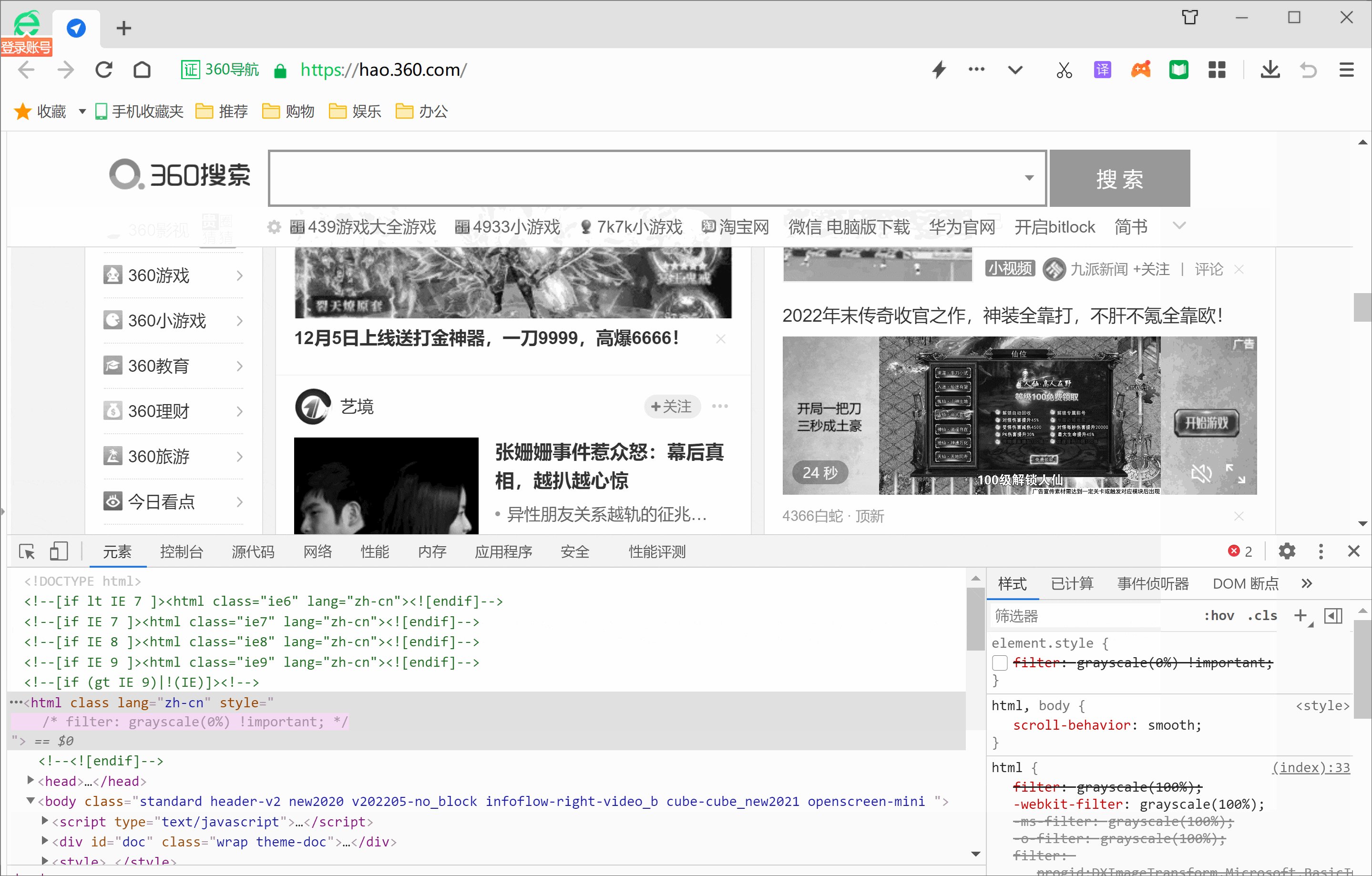
360浏览器


火狐Firefox浏览器