内容纲要
前言
WebRTC 是一种强大的浏览器技术,可以帮助我们在网页上实现实时音视频通信。本文将带领你通过 HTML 代码和 JavaScript,学习如何使用 WebRTC API 检测设备上的音视频设备。通过简单的代码示例,你可以在浏览器上运行并显示当前设备的摄像头和麦克风信息。
WebRTC 设备检测概述
在 WebRTC 技术中,设备检测功能允许我们轻松获取当前设备上的音频和视频设备信息。浏览器提供了一个名为 MediaDevices.enumerateDevices() 的接口,它返回设备列表,包括麦克风、摄像头等。你可以基于这些信息进行设备选择和检测。
步骤概述
- 获取音视频设备列表。
- 显示设备信息。
- 使用
getUserMedia测试设备的可用性。
先决条件
为了确保本文的代码能正常运行,务必使用现代浏览器,并且页面需要在HTTPS 环境下运行。
实操演示:音视频设备检测
接下来,我们来实现一个简单的 HTML 页面,检测并显示当前设备的摄像头和麦克风。
第一步:创建基本的 HTML 页面
首先,我们创建一个简单的 HTML 页面来显示设备列表:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>音视频设备检测</title>
</head>
<body>
<h1>音视频设备检测</h1>
<button onclick="getDevices()">获取音视频设备列表</button>
<ul id="device-list"></ul>
<h2>视频检测</h2>
<video id="video" width="400" autoplay playsinline></video>
<h2>音频检测</h2>
<canvas id="audio-level" width="400" height="100"></canvas>
<script>
// 判断浏览器是否支持 enumerateDevices
function getDevices() {
if (!navigator.mediaDevices || !navigator.mediaDevices.enumerateDevices) {
console.log("您的浏览器不支持 enumerateDevices() API。");
return;
}
// 获取设备列表
navigator.mediaDevices.enumerateDevices()
.then(function(devices) {
const deviceList = document.getElementById('device-list');
deviceList.innerHTML = '';
devices.forEach(function(device) {
const listItem = document.createElement('li');
listItem.textContent = `${device.kind}: ${device.label} (ID: ${device.deviceId})`;
deviceList.appendChild(listItem);
});
})
.catch(function(err) {
console.error("获取设备列表失败: ", err);
});
}
</script>
</body>
</html>代码说明
- HTML 部分:包括了一个按钮和一个列表,用于显示设备信息。
<video>元素用于显示视频流,<canvas>元素则用于显示音频的可视化图像。 - JavaScript 部分:
getDevices()函数使用navigator.mediaDevices.enumerateDevices()获取设备列表,并将每个设备的信息显示在页面上。
第二步:检测视频设备
接下来我们将实现视频检测功能,确保摄像头能够正常工作。
<script>
// 启用摄像头并显示视频
function startVideoTest() {
const videoElement = document.getElementById('video');
navigator.mediaDevices.getUserMedia({ video: true })
.then(stream => {
videoElement.srcObject = stream;
})
.catch(err => {
console.error("摄像头无法使用: ", err);
});
}
// 在页面加载时启动视频测试
window.onload = startVideoTest;
</script>代码说明
getUserMedia({ video: true }) 方法会请求摄像头的访问权限,并将捕获的视频流设置为 <video> 元素的 srcObject。这样,摄像头的实时画面就会显示在页面上。
第三步:检测音频设备
音频设备的检测比视频复杂一些,因为音频不能直接展示,所以我们需要通过绘制音频的音量波形来显示音频数据。
<script>
function startAudioTest() {
const audioContext = new (window.AudioContext || window.webkitAudioContext)();
const canvas = document.getElementById('audio-level');
const canvasContext = canvas.getContext('2d');
navigator.mediaDevices.getUserMedia({ audio: true })
.then(stream => {
const audioSource = audioContext.createMediaStreamSource(stream);
const analyser = audioContext.createAnalyser();
audioSource.connect(analyser);
analyser.fftSize = 256;
const bufferLength = analyser.frequencyBinCount;
const dataArray = new Uint8Array(bufferLength);
function draw() {
requestAnimationFrame(draw);
analyser.getByteTimeDomainData(dataArray);
canvasContext.fillStyle = 'rgb(200, 200, 200)';
canvasContext.fillRect(0, 0, canvas.width, canvas.height);
canvasContext.lineWidth = 2;
canvasContext.strokeStyle = 'rgb(0, 0, 0)';
canvasContext.beginPath();
let sliceWidth = canvas.width * 1.0 / bufferLength;
let x = 0;
for (let i = 0; i < bufferLength; i++) {
let v = dataArray[i] / 128.0;
let y = v * canvas.height / 2;
if (i === 0) {
canvasContext.moveTo(x, y);
} else {
canvasContext.lineTo(x, y);
}
x += sliceWidth;
}
canvasContext.lineTo(canvas.width, canvas.height / 2);
canvasContext.stroke();
}
draw();
})
.catch(err => {
console.error("麦克风无法使用: ", err);
});
}
window.onload = function() {
startVideoTest();
startAudioTest();
}
</script>代码说明
- AudioContext:用于处理音频数据。
createAnalyser()方法将麦克风的音频流连接到分析器,并通过getByteTimeDomainData方法获取音频波形数据。 - 绘制音频波形:使用
canvas元素绘制音频的波形,展示音频输入的强度变化。
完整代码如下(show_device_list.html)
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>音视频设备检测</title>
</head>
<body>
<h1>音视频设备检测</h1>
<button onclick="getDevices()">获取音视频设备列表</button>
<ul id="device-list"></ul>
<h2>视频检测</h2>
<video id="video" width="400" autoplay playsinline></video>
<h2>音频检测</h2>
<canvas id="audio-level" width="400" height="100"></canvas>
<script>
// 判断浏览器是否支持 enumerateDevices
function getDevices() {
if (!navigator.mediaDevices || !navigator.mediaDevices.enumerateDevices) {
console.log("您的浏览器不支持 enumerateDevices() API。");
return;
}
// 获取设备列表
navigator.mediaDevices.enumerateDevices()
.then(function (devices) {
const deviceList = document.getElementById('device-list');
deviceList.innerHTML = '';
devices.forEach(function (device) {
const listItem = document.createElement('li');
listItem.textContent = `${device.kind}: ${device.label} (ID: ${device.deviceId})`;
deviceList.appendChild(listItem);
});
})
.catch(function (err) {
console.error("获取设备列表失败: ", err);
});
}
// 启用摄像头并显示视频
function startVideoTest() {
const videoElement = document.getElementById('video');
navigator.mediaDevices.getUserMedia({ video: true })
.then(stream => {
videoElement.srcObject = stream;
})
.catch(err => {
console.error("摄像头无法使用: ", err);
});
}
// 在页面加载时启动视频测试
window.onload = startVideoTest;
function startAudioTest() {
const audioContext = new (window.AudioContext || window.webkitAudioContext)();
const canvas = document.getElementById('audio-level');
const canvasContext = canvas.getContext('2d');
navigator.mediaDevices.getUserMedia({ audio: true })
.then(stream => {
const audioSource = audioContext.createMediaStreamSource(stream);
const analyser = audioContext.createAnalyser();
audioSource.connect(analyser);
analyser.fftSize = 256;
const bufferLength = analyser.frequencyBinCount;
const dataArray = new Uint8Array(bufferLength);
function draw() {
requestAnimationFrame(draw);
analyser.getByteTimeDomainData(dataArray);
canvasContext.fillStyle = 'rgb(200, 200, 200)';
canvasContext.fillRect(0, 0, canvas.width, canvas.height);
canvasContext.lineWidth = 2;
canvasContext.strokeStyle = 'rgb(0, 0, 0)';
canvasContext.beginPath();
let sliceWidth = canvas.width * 1.0 / bufferLength;
let x = 0;
for (let i = 0; i < bufferLength; i++) {
let v = dataArray[i] / 128.0;
let y = v * canvas.height / 2;
if (i === 0) {
canvasContext.moveTo(x, y);
} else {
canvasContext.lineTo(x, y);
}
x += sliceWidth;
}
canvasContext.lineTo(canvas.width, canvas.height / 2);
canvasContext.stroke();
}
draw();
})
.catch(err => {
console.error("麦克风无法使用: ", err);
});
}
window.onload = function () {
startVideoTest();
startAudioTest();
}
</script>
</body>
</html>运行结果
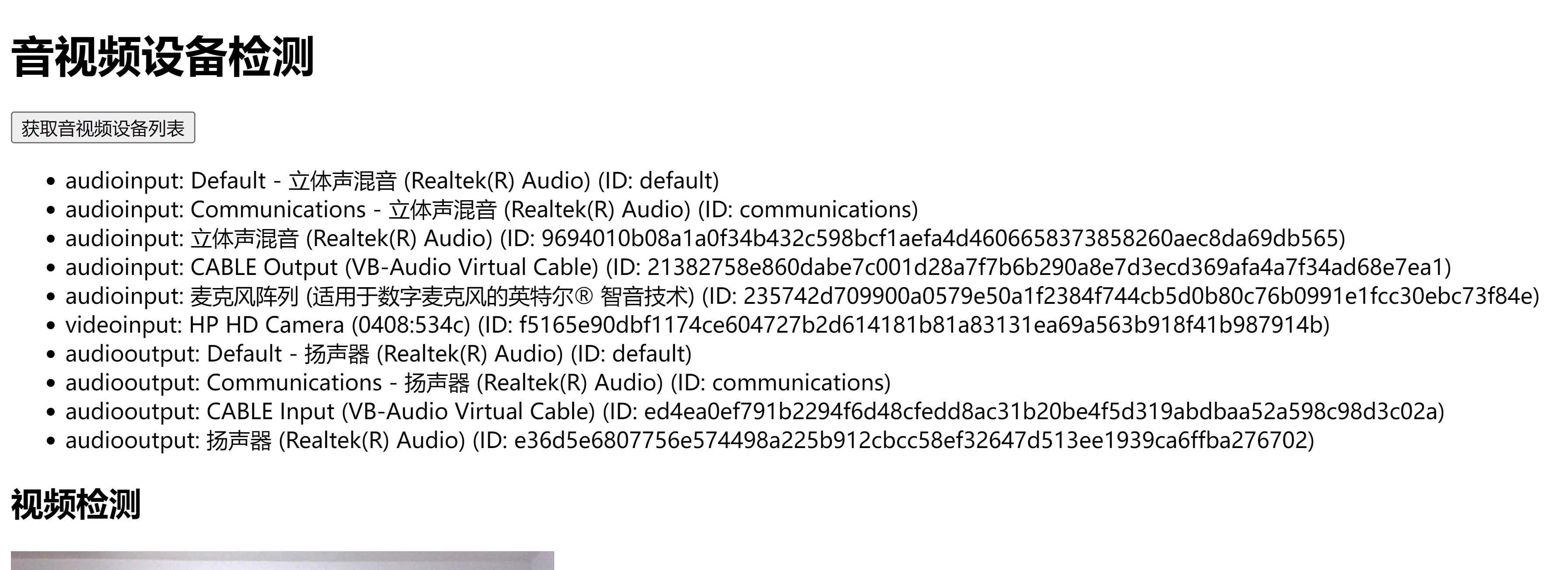
在运行该 HTML 文件后,你应该能够看到以下内容:
- 点击 "获取音视频设备列表" 按钮后,页面会列出所有可用的音视频设备。
- 页面上方的
<video>元素会显示你的摄像头视频流。 <canvas>元素中会显示麦克风音频输入的波形图。

总结
通过本文,你学会了如何使用 WebRTC API 获取设备上的音视频设备,并对设备进行检测。这些技术可以应用在视频会议、在线教育等需要音视频功能的网页中。你可以尝试扩展这些功能,进一步实现设备的选择和切换。