在网页上实现工作流设计:技术组件介绍
在现代企业应用中,工作流设计是一个重要的组成部分。为了在网页上实现工作流设计,有许多技术组件可供选择。这篇文章将介绍几种常见的工作流设计组件,并展示如何使用它们创建一个简单的工作流设计器。
1. GoJS
GoJS 是一个功能强大的 JavaScript 库,可以用来创建复杂的工作流图表。它支持拖放、节点连接、样式自定义等功能。
- 官网: GoJS




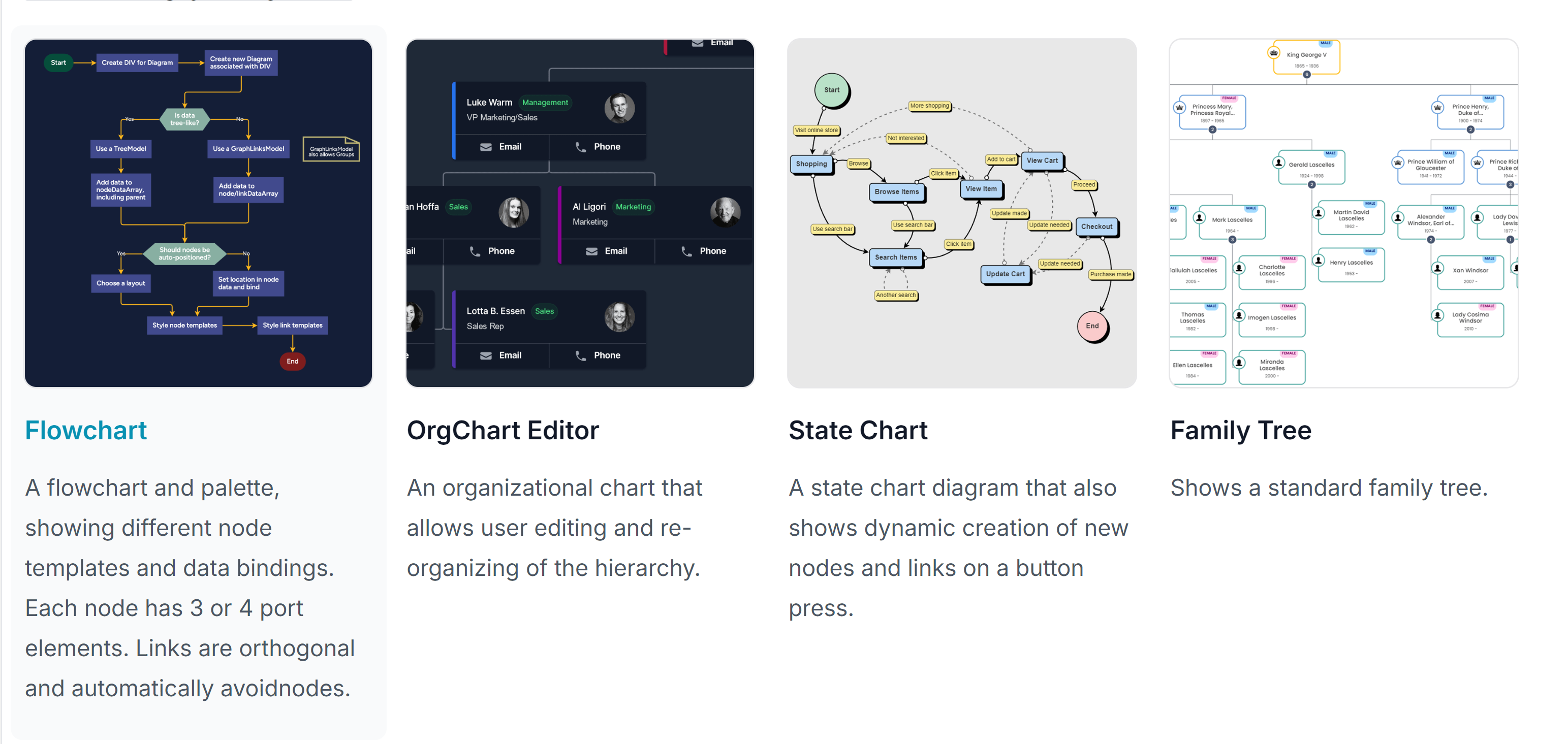
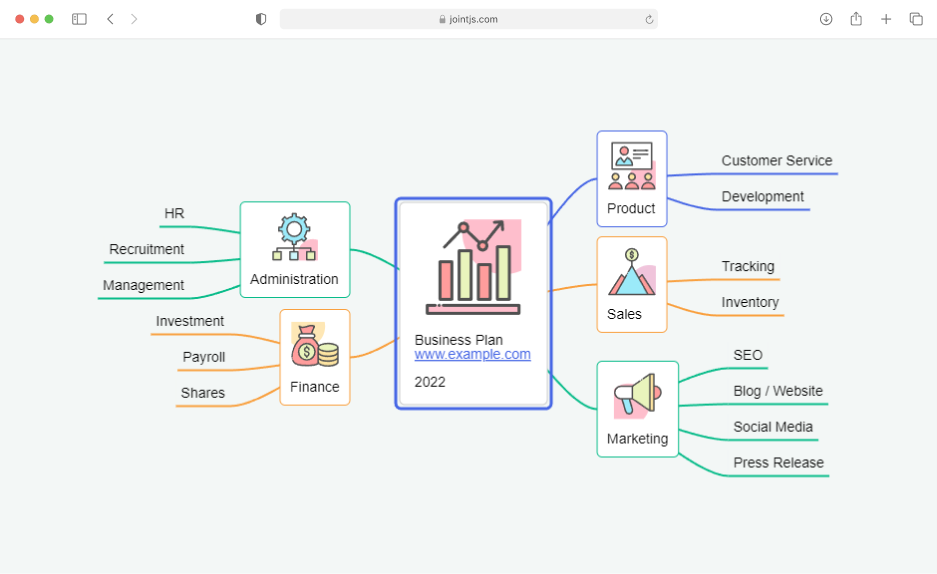
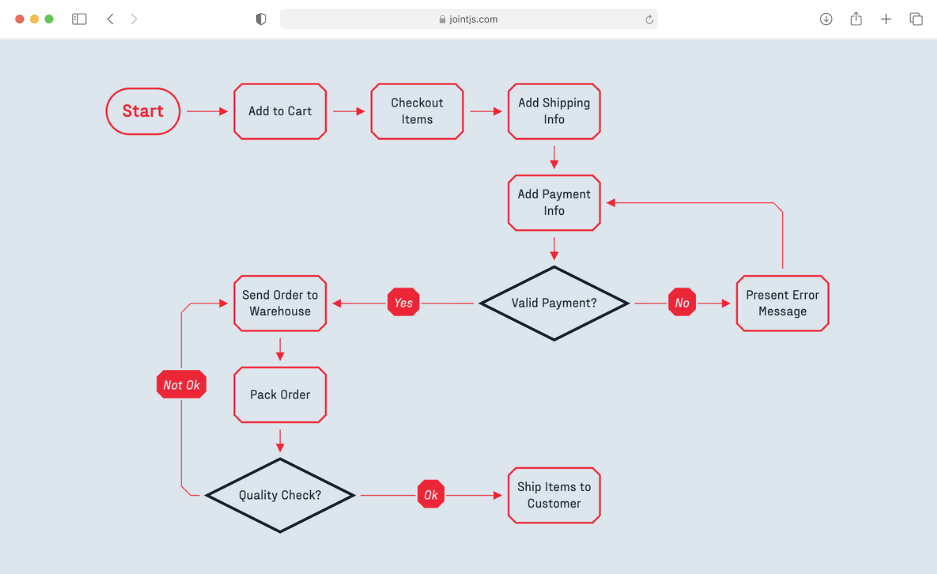
2. JointJS
JointJS 是一个开源的 JavaScript 库,用于构建交互式图表和工作流编辑器。它支持扩展和自定义,可以与其他库集成。
- 官网: JointJS
CHATBOT
Create an advanced Chatbot solution with an intuitive drag-and-drop editor.

MINDMAP
Develop a diagramming solution that visually organises information into a hierarchy.

ORGANIZATIONAL CHART
Experience the power of JointJS+ on one of the most widely used diagram types.

FLOWCHART
Let your users design the sequence of movements or actions with this flowchart application.

SANKEY DIAGRAM
Build a drag & drop UI to create a dynamic visual representation of your data.

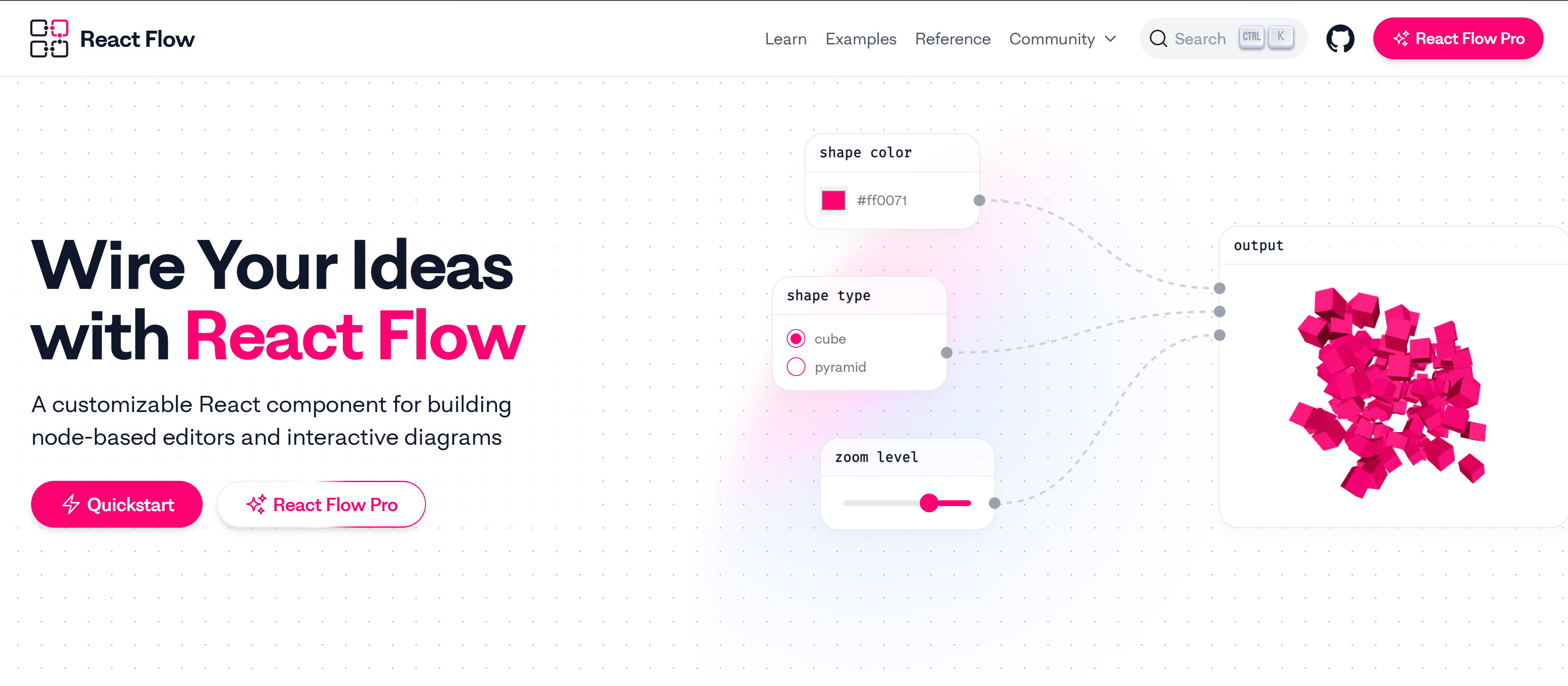
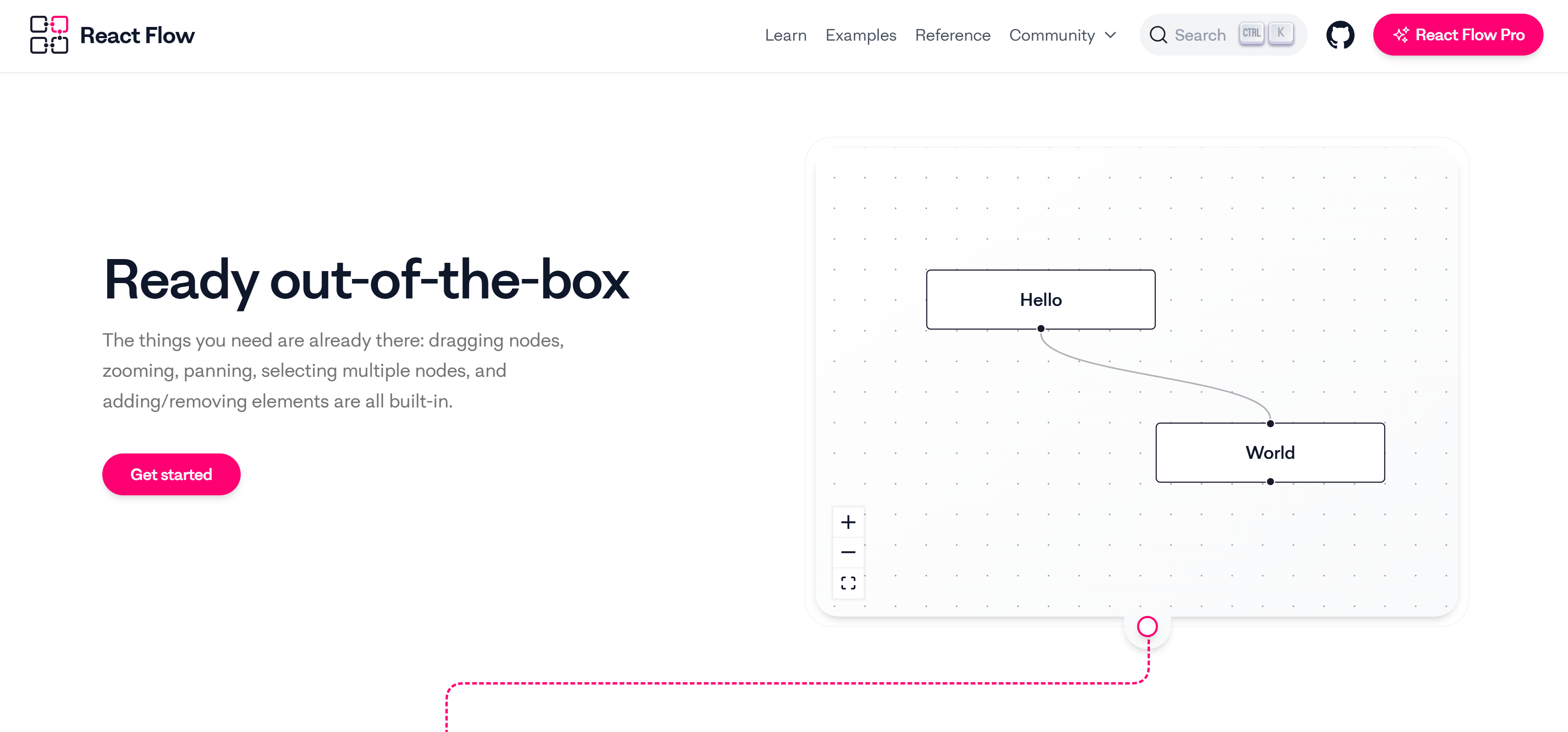
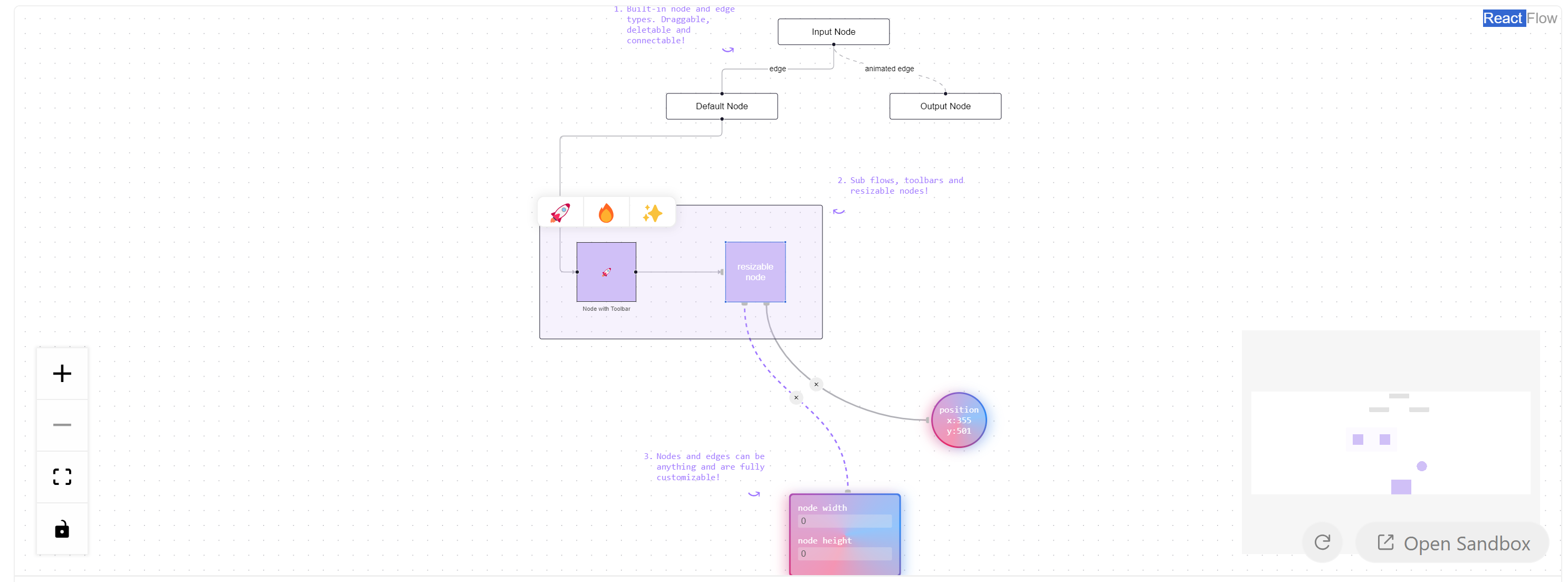
3. React Flow
React Flow 是一个基于 React 的库,专为构建交互式工作流和图表而设计。它提供了强大的 API 和自定义节点、边的能力。
- 官网: React Flow





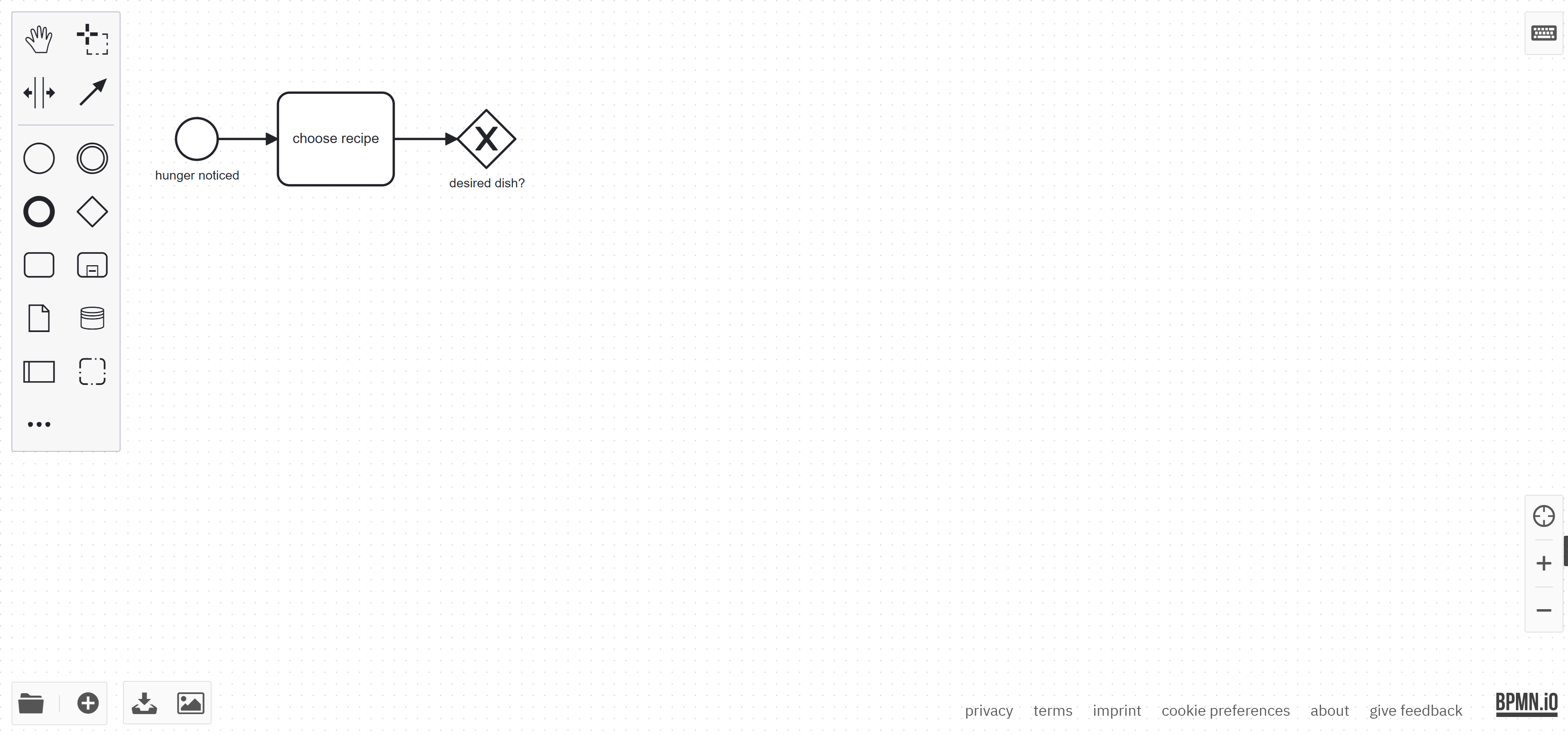
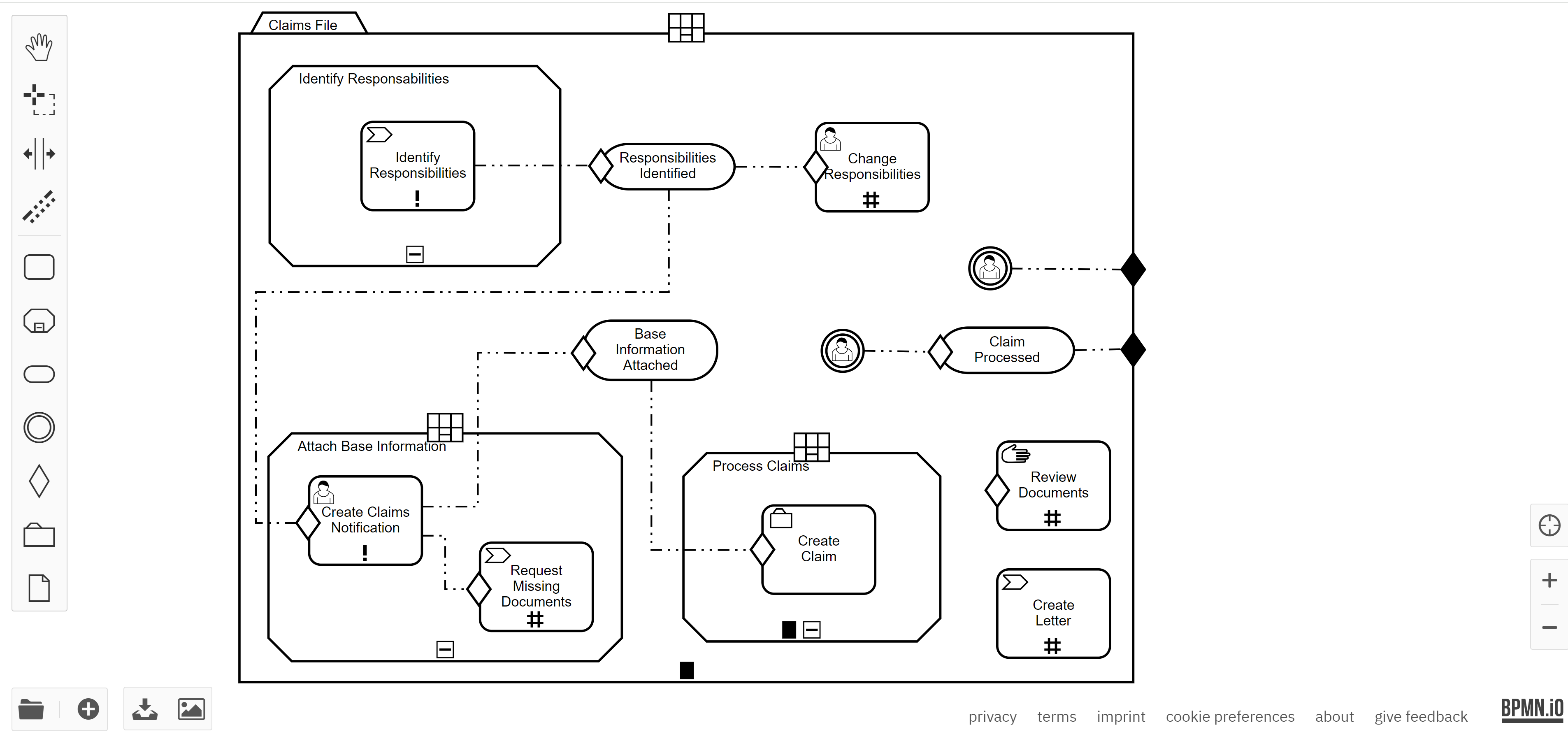
4. BPMN.js
BPMN.js 是一个专注于 BPMN 2.0(业务流程建模和标注)的库。它提供了全面的 BPMN 支持,适合用于企业级工作流建模。
- 官网: BPMN.io
BPMN Viewer and Editor

DMN Viewer and Editor

https://demo.bpmn.io/form/s/start

Form Builder and Viewer

https://demo.bpmn.io/dmn/s/check-order

CMMN Viewer and Editor

https://demo.bpmn.io/cmmn/s/claims-file

5. Diagram.js
Diagram.js 是一个灵活的 JavaScript 库,可以用于构建各种图表和工作流。它支持多种图表类型,提供了丰富的 API。
- 官网: Diagram.js

6. Drawflow
Drawflow 是一个易于使用的 JavaScript 库,用于创建交互式工作流和图表。它支持拖放、节点连接和自定义样式。
- 官网: Drawflow

https://jerosoler.github.io/Drawflow/

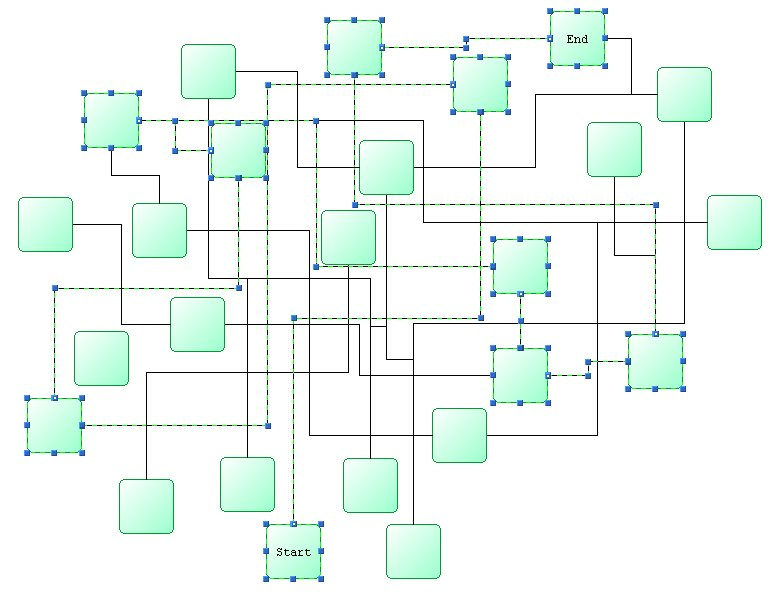
7. mxGraph
mxGraph 是一个 JavaScript 图表库,支持创建交互式工作流图表。它功能强大,适合构建复杂的工作流应用。
- 官网: mxGraph

选择合适的技术组件
在选择具体的技术组件时,可以根据以下几点进行考量:
- 项目需求:根据工作流的复杂性、可扩展性要求选择合适的库。
- 技术栈:选择与现有技术栈(如 React、Vue 等)兼容的库。
- 社区和支持:考虑库的维护情况、社区活跃度和文档质量。
- 性能:评估库在处理大规模数据和复杂图表时的性能表现。
示例代码
以 React Flow 为例,创建一个简单的工作流设计器:
创建 React 项目
首先,创建一个新的 React 项目并安装 React Flow:
npx create-react-app react-flow-example
cd react-flow-example
npm install react-flow-renderer编写工作流设计器
在 src/App.js 文件中,编写以下代码:
import React from 'react';
import ReactFlow, { addEdge, MiniMap, Controls, Background } from 'react-flow-renderer';
const initialElements = [
{ id: '1', type: 'input', data: { label: 'Input Node' }, position: { x: 250, y: 5 } },
{ id: '2', data: { label: 'Another Node' }, position: { x: 100, y: 100 } },
{ id: '3', data: { label: 'Output Node' }, position: { x: 250, y: 200 } },
{ id: 'e1-2', source: '1', target: '2', animated: true },
{ id: 'e2-3', source: '2', target: '3' },
];
function App() {
const [elements, setElements] = React.useState(initialElements);
const onConnect = (params) => setElements((els) => addEdge(params, els));
return (
<div style={{ height: 500 }}>
<ReactFlow elements={elements} onConnect={onConnect}>
<MiniMap />
<Controls />
<Background />
</ReactFlow>
</div>
);
}
export default App;运行项目
在项目目录中运行以下命令启动项目:
npm start启动后,你将看到一个简单的工作流设计器界面,可以通过拖放节点来创建连接。
结论
本文介绍了几种常见的工作流设计组件,并展示了如何使用 React Flow 创建一个简单的工作流设计器。选择合适的技术组件可以帮助你快速搭建和定制化工作流设计工具,以满足不同项目的需求。希望这篇文章对你有所帮助,让你在开发工作流设计器时有更多选择和灵感。